アイキャッチ画像って、あるのとないのとでは全然印象が変わりますよね。
最近、おしゃれなアイキャッチ画像がつくりたくて、雑誌を参考にしながら画像をつくっています。
おしゃれな画像をつくりたいときは、雑誌のレイアウトやデザインを参考にするのがおすすめです!
というわけで、今回は私がつくったアイキャッチ画像のデザインを集めました。
もくじ
mado.がつくったアイキャッチ画像ちょっとまとめ
ほとんどのデザインはiPad版のIllustratorを使って作成しています。
マイボトルを紹介した記事のアイキャッチ画像

ボトルの画像を切り取って、後ろに影を入れました。
図形も丸や四角ではなく、ドア(?)みたいなカタチに。
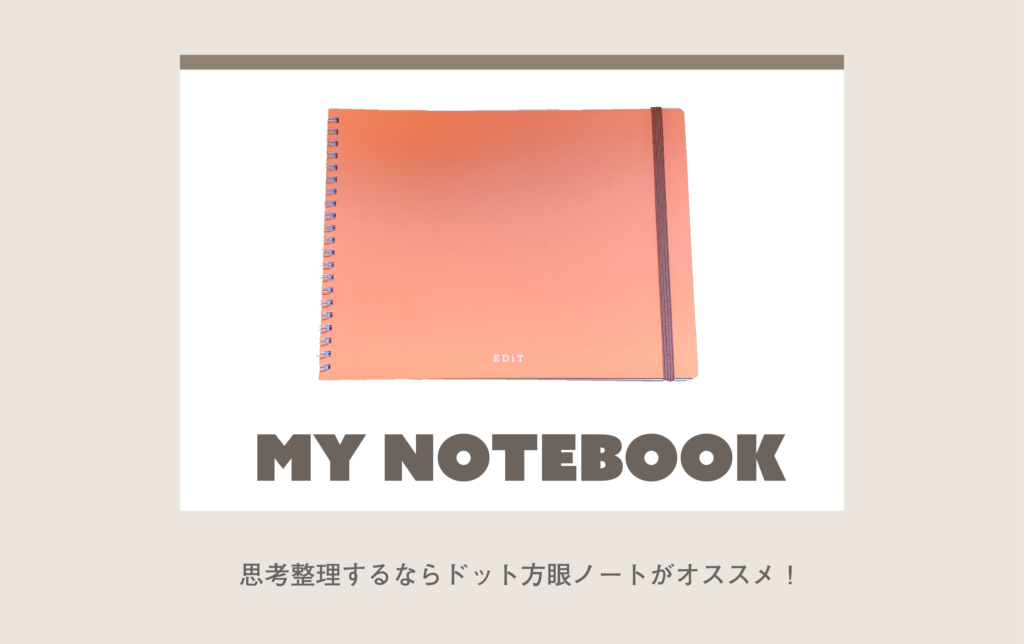
愛用ノートの紹介した記事のアイキャッチ画像

これも、ノートを切り取って、ポップなフォントを使いました。
リングサイズに書いた記事のアイキャッチ画像

今見てみると、あまりうまくいってないデザイン。笑
文字の位置や大きさがもう少し上手くいけばスッキリしていたかも。
アプリ「craft」の使い方を書いた記事に使ったアイキャッチ画像

文字の後ろに文字を入れたデザイン。
これはiPad版のPhotoshopでつくりました。
craftのアイコンはIllustratorでつくっています。
iPohone純正リマインダーの使い方を記事にしたアイキャッチ画像

結構雑誌に近いデザインになったと思っています。
mado.がよく読んでる雑誌
私がよく読んでいる雑誌をこちら
リンク
リンク
よかったら参考にしてみてください。
まとめ
おしゃれなアイキャッチをつくりたいときはぜひ、雑誌を参考につくってみてください!
ちなみに、Pinterestも雑誌風に作り始めているので、よかったらご覧ください。