こんにちは。mado.です。
突然ですが、私の今の悩みはPCの容量が少ないことです。
購入した頃は納得していたのですが、どんどん使っていくうちにやりたいことが増えて、それに伴い使うアプリやソフトも増え容量を圧迫しています。
そのため、愛用しているcraftのアプリを入れることができません。
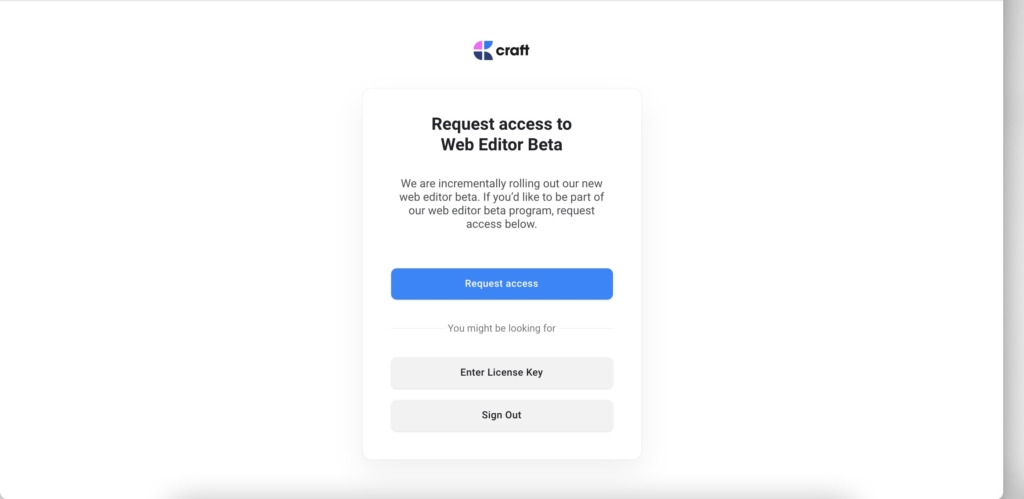
しかし、やっぱりPCでも使えた方が便利なので、ベータ版のcraftのwebアプリをリクエストして使ってみました。

使えるようになるまで少し時間がかかります。

申し訳ないのですが、どこでリクエストをしたのか忘れてしまいました。
craftの公式サイトかな?
私は、ベータ版が使えるようになっているので、サインインしたらすぐweb版が開けるようになってしまっていて、確認ができませんでした。
上の画像からリクエストをして数日くらいで使えるようになりました。
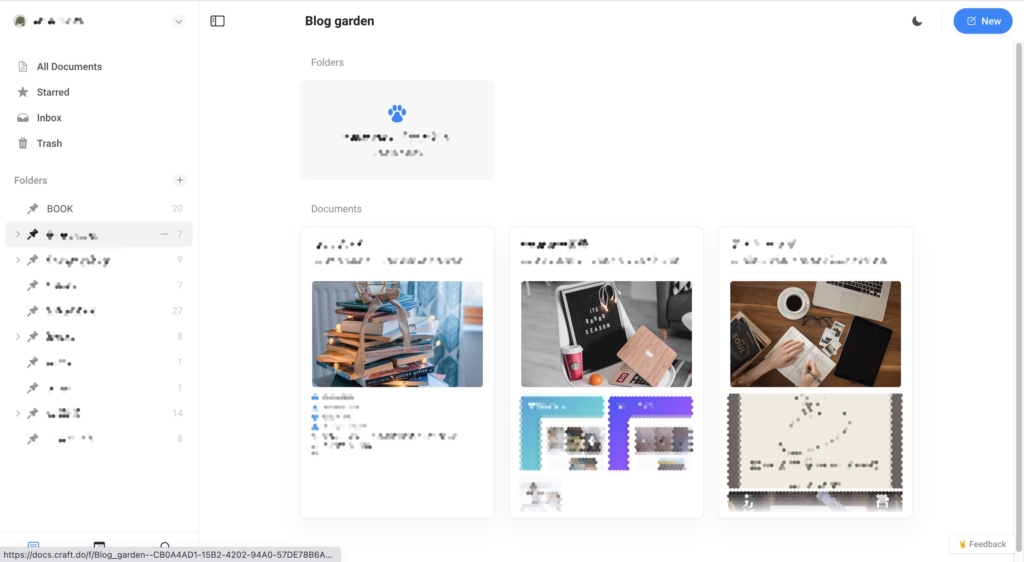
craft for web(ベータ版)を開いてみる。
webで開いてみるとこんな感じです。

ほぼ変わりありません。

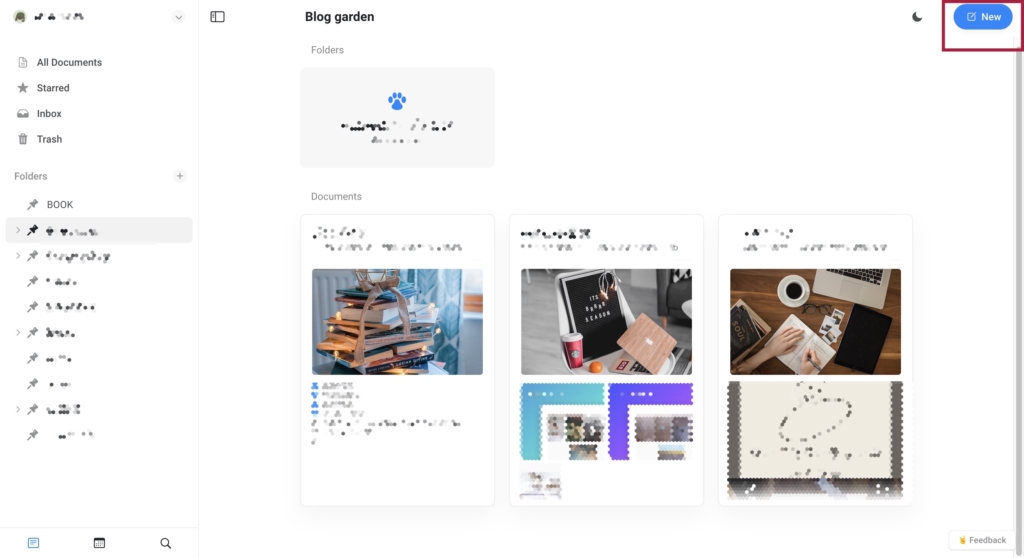
新しいページをつくるときは、右上「New」から。

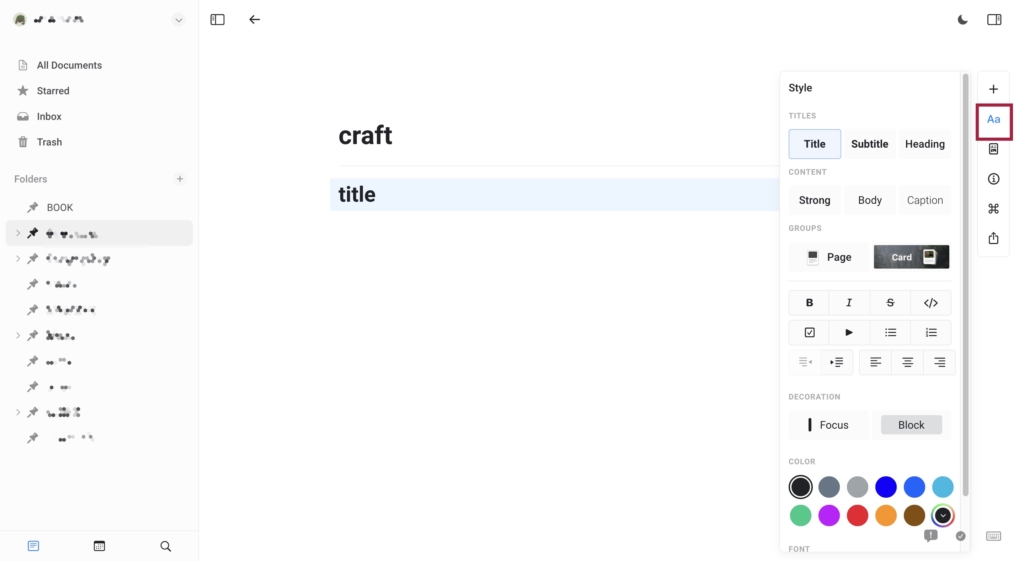
ページ作成は、右側にスタイルを変えるアイコンがあり、そこからカスタマイズしていくようになります。
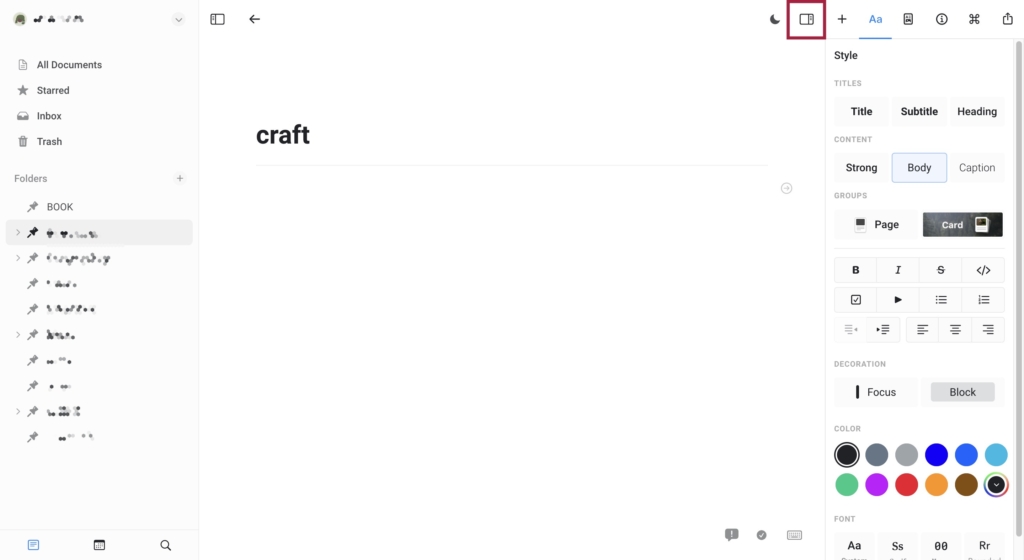
スタイルを変更するには、もうひとつやり方があって、

右上の方にサイドバーを表示するアイコンをクリックすると、表示されたまま作業ができます。
画面が小さくなるのが気になる方は、都度右側のスタイル変更のアイコンから作業してもいいと思います。

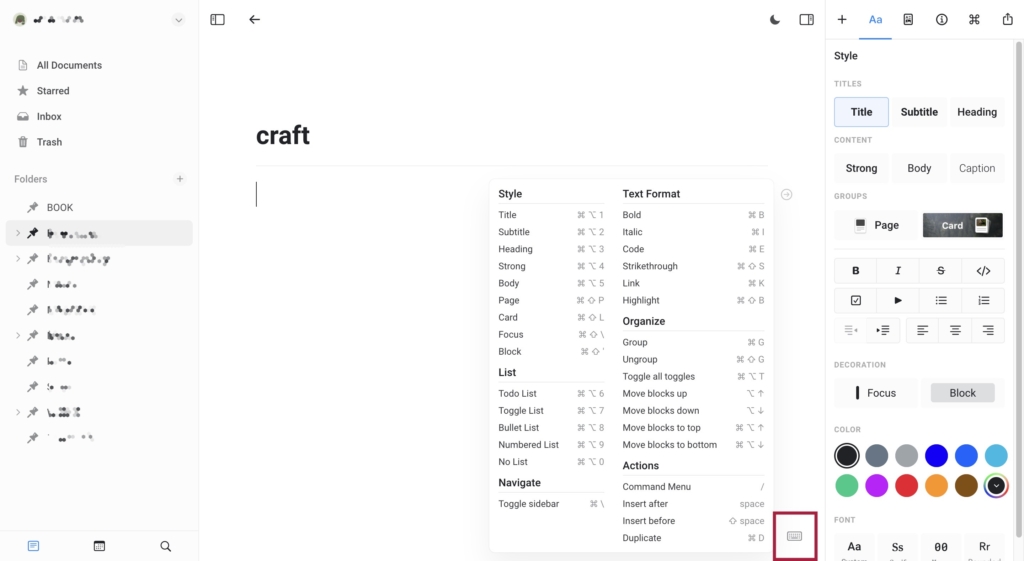
また、右下のキーボードのアイコンをクリックすると、ショートカットキーを表示してくれるので、それを見つつ覚えていくのがいちばん効率良さそうです。

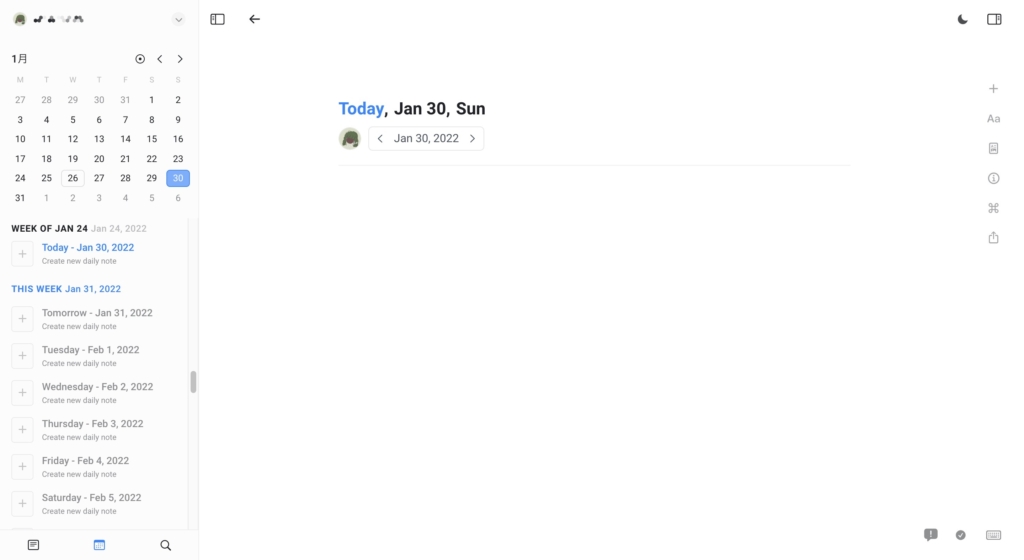
カレンダーは左下に今週のリストが載っています。

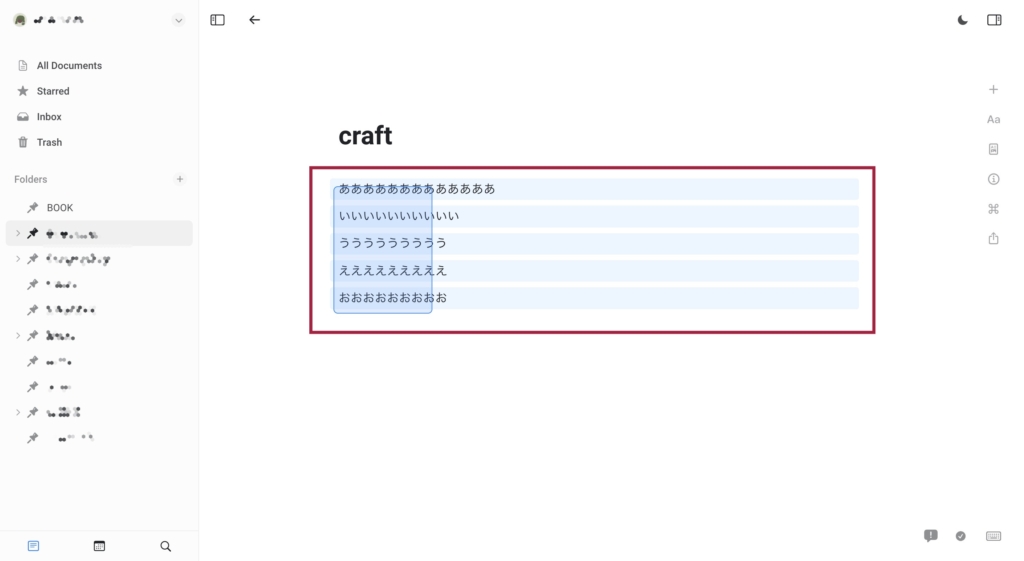
ブロック選択

ブロックを選択するときは、タブレットやスマホの場合横にスクロールしていました。
web版ではブロックの左側の選択アイコンをクリックするか、クリックしながらスクロールすると選択できます。
上のようにまとめて選択もできました。

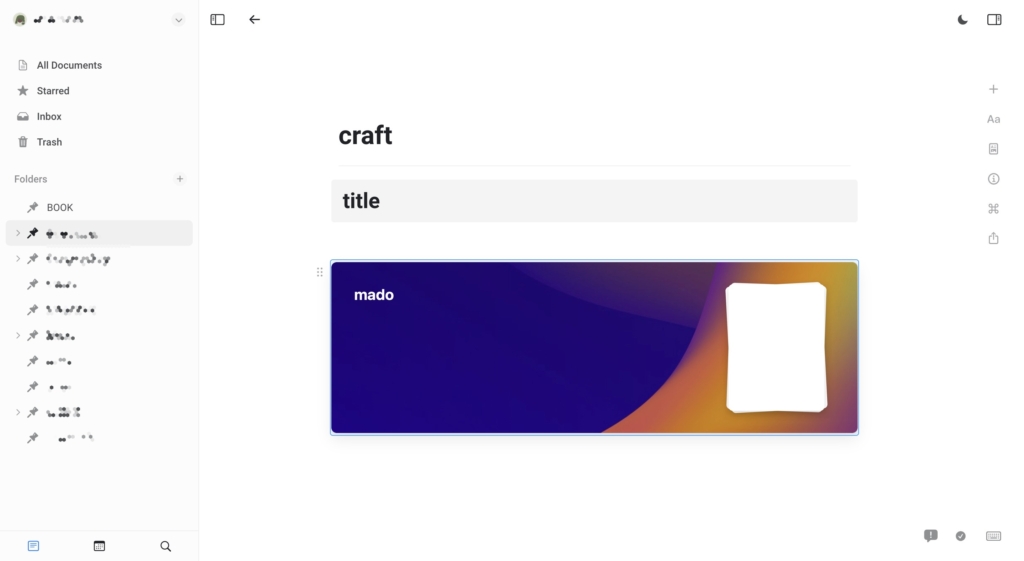
背景色も変えられるし、カードも使える。

背景を暗くしたい方は右上に「月」アイコンをクリック。
戻すときは「太陽」アイコンをクリック。

カードももちろん作成できます。

スマホ、iPad、PCで同期できるから便利
PCでcraftが使えなくて少しだけ不便に感じていたので、ベータ版が使えてよかったです。
もっと、使いこなしていきたいところなので、アイディアを探してみようと思います!