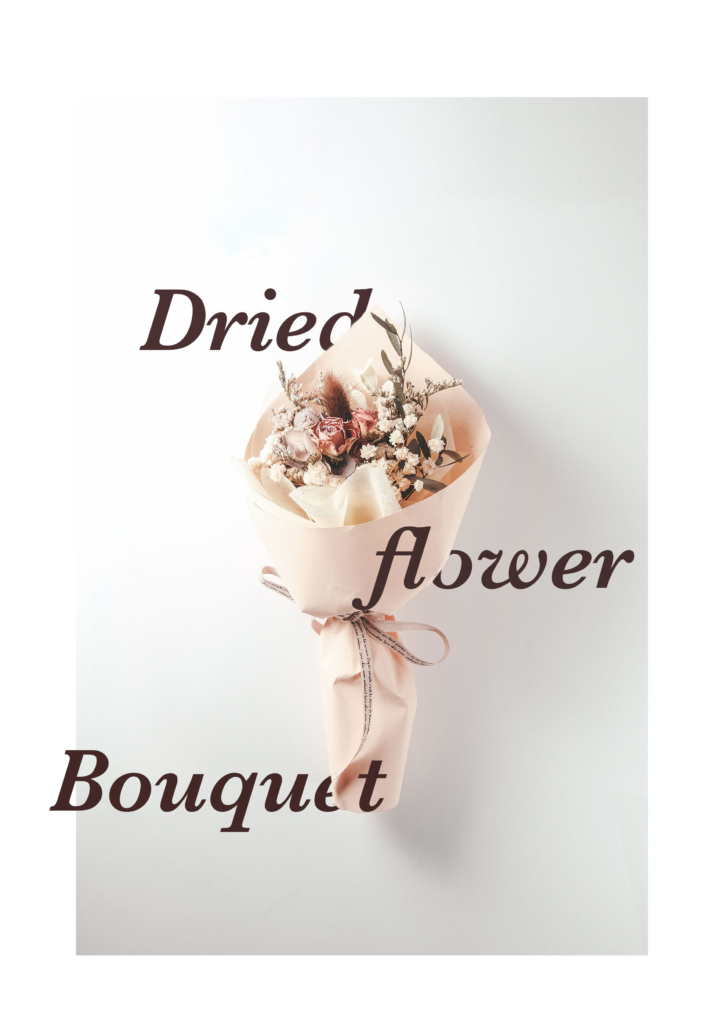
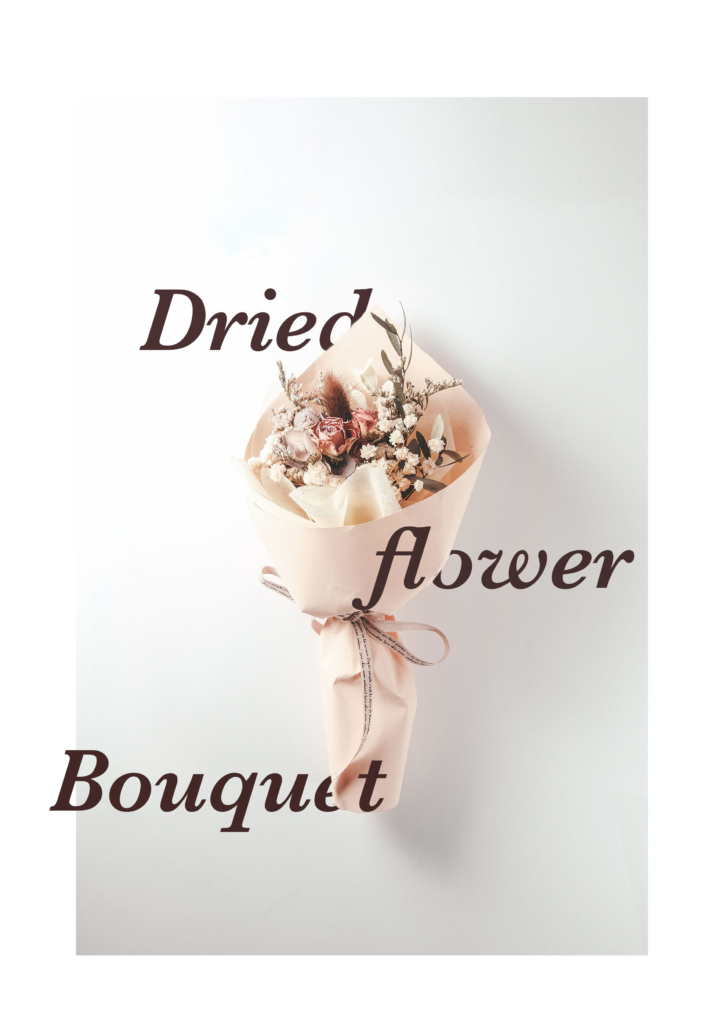
前記事で挙げたチラシデザイン。
あわせて読みたい


同じ素材を使ってシンプルなチラシをつくる。
以下の3種類の素材を使ってシンプルなチラシを作ってみました。 Pattern1 Pattern2 Pattern3 Pattern4 Pattern1、Pattern2はIllustrator for iPad Pattern3、Pattern4…
突然ですが、簡単なので一緒につくりませんか?
私はIllustrator for iPadとiPad版Photoshopを使ってつくりました。
もちろん、PC版でもできるのでよかったら参考にしてみてください。
もくじ
Illustratorでつくるデザイン

上記のデザインを例にやってみます。

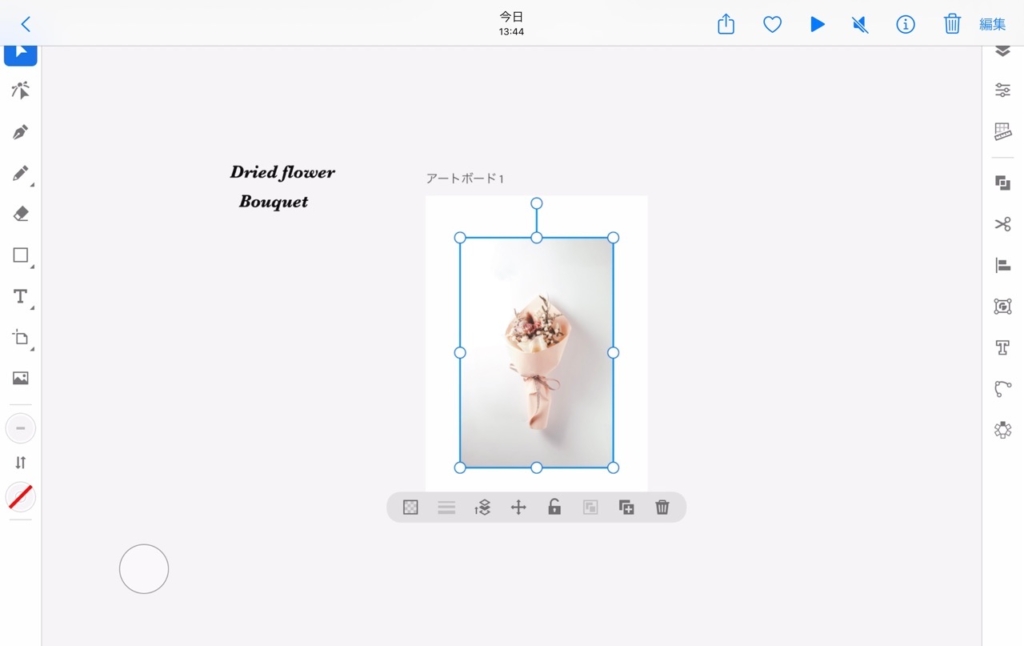
まず、画像の大きさを調整して真ん中に配置

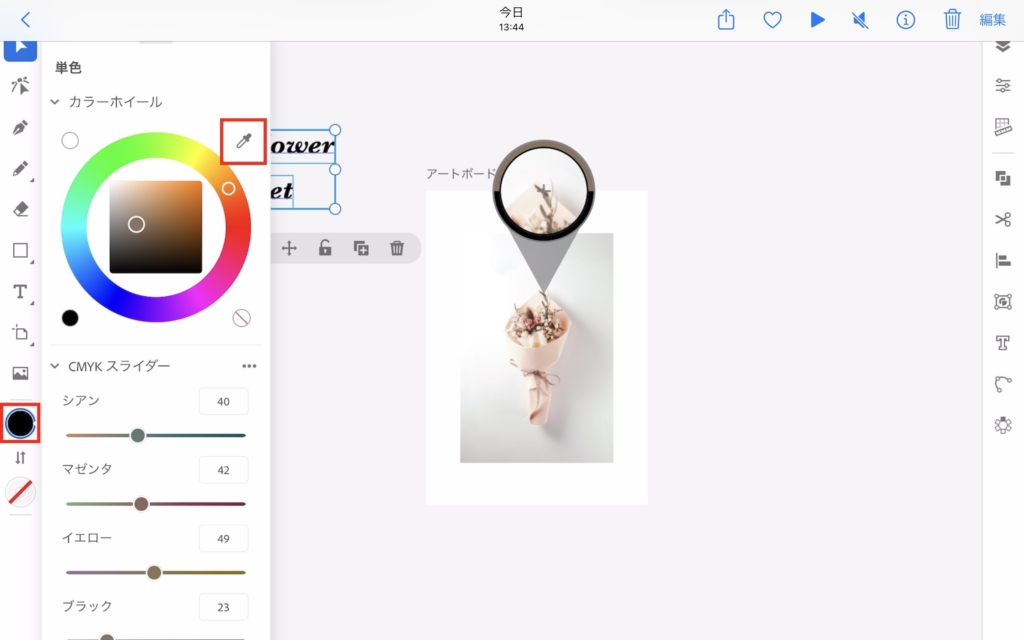
文字色を変更します。
カラーツールから、スポイトツールで画像の中から色をひろう

文字を配置します。
ひとつは文字を縦にして画像の端が真ん中に来るように配置
もう1つは左下に配置
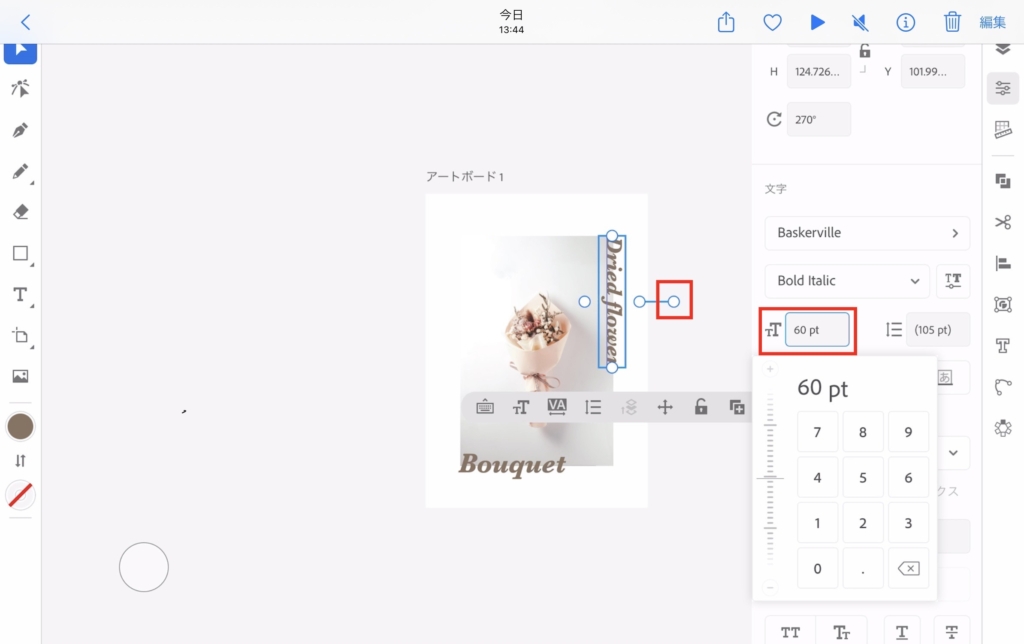
最後にフォントサイズの調整と細かい位置を調整して…

完成
とても簡単ですよね!
動画でみたい方はコチラ
では次Photoshopを使ってデザインします。
iPad版Photoshopを使ったデザイン作成

上記のデザインを例につくります。

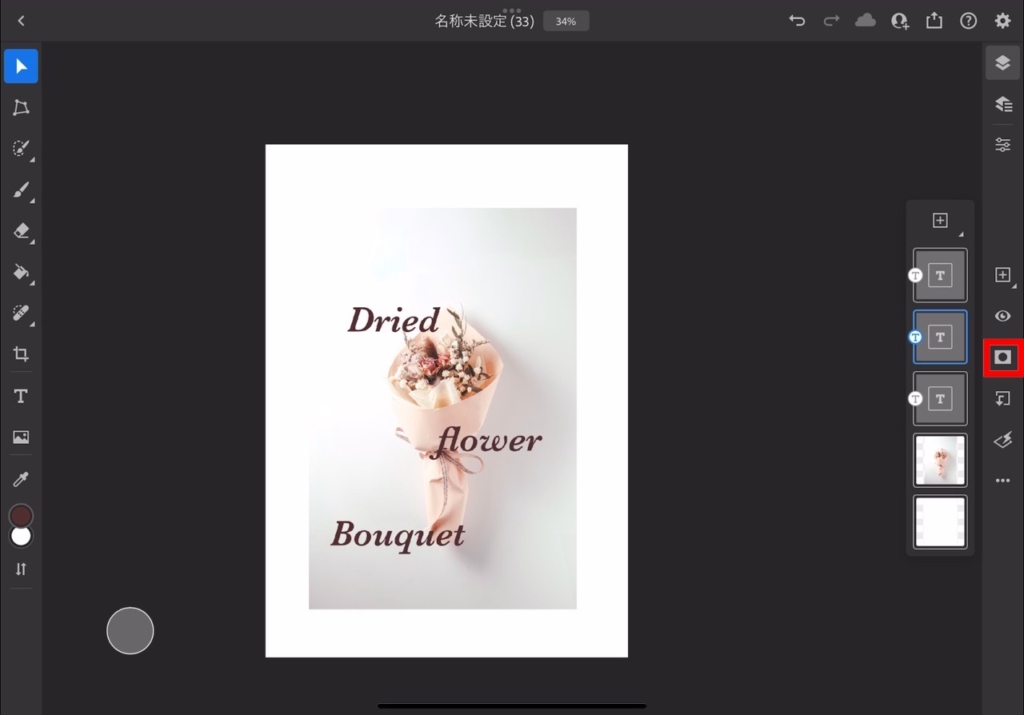
画像・文字を配置
このあと、文字がブーケの後ろに来るように編集するので、それに合わせて配置します。
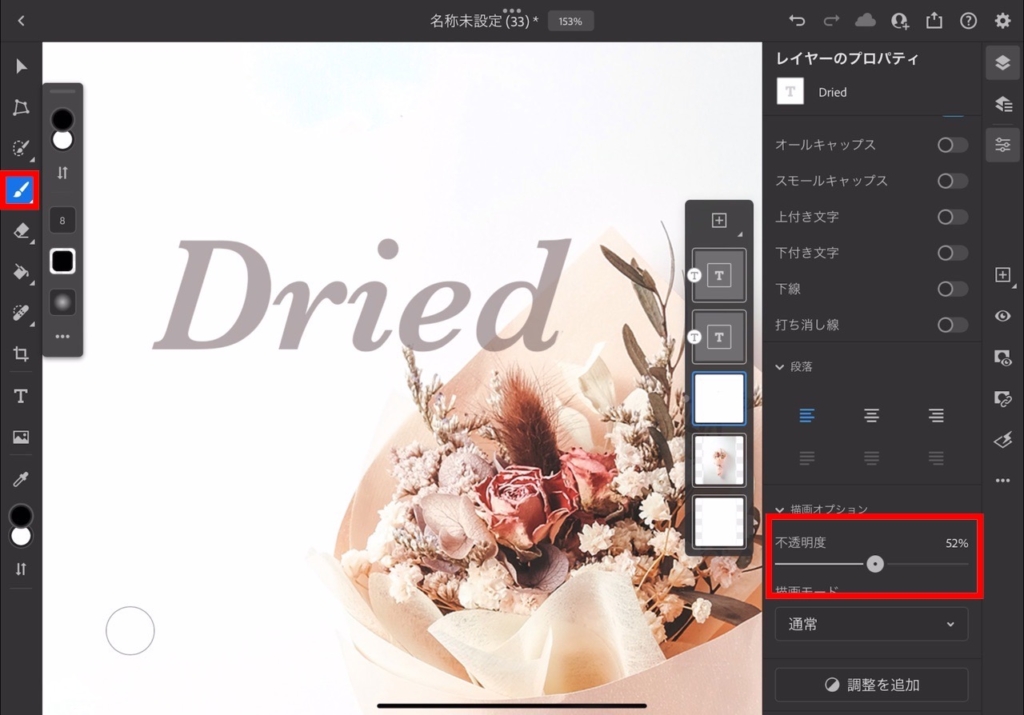
文字を選択→マスク

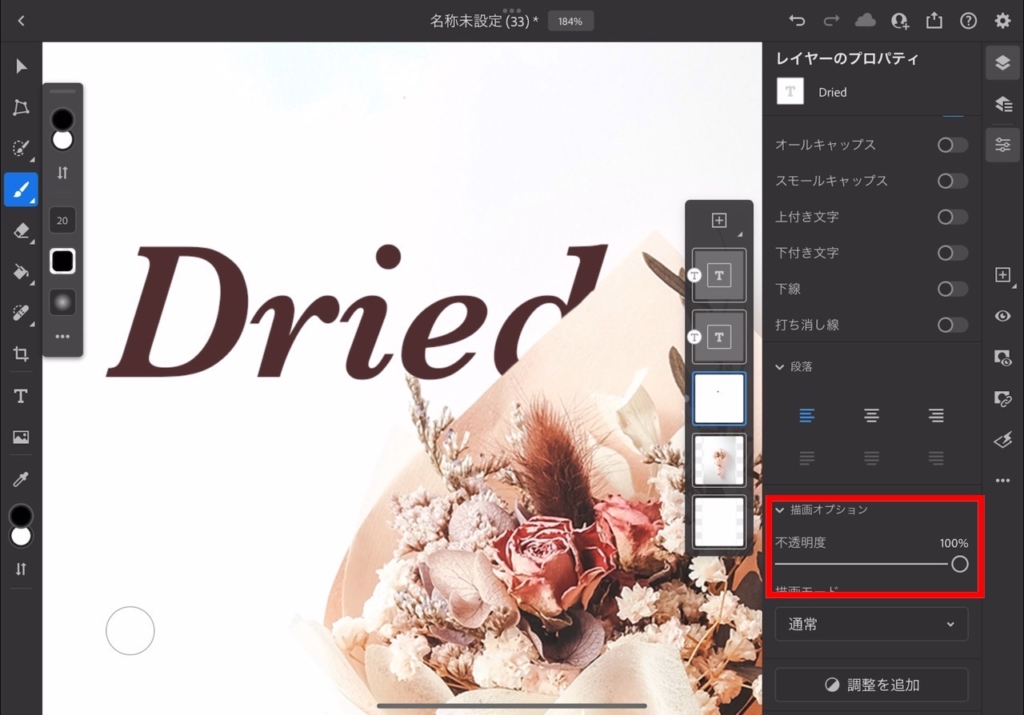
不透明度を下げる

ブラシを選択
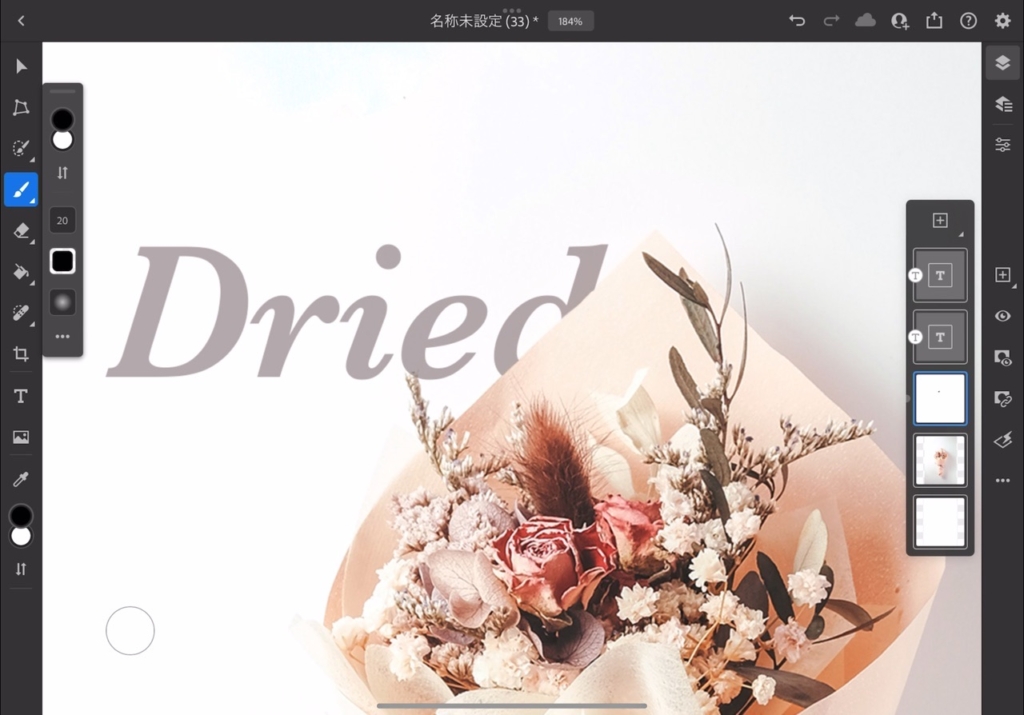
ブーケとかぶっている部分をブラシで消していく
縁は細めのブラシで、内側はふとめにブラシにして消すと良いです!

不透明度を戻す
これを文字全てに行えば完成

動画でみたい方はコチラ
まとめ
他のデザインも同じやり方でレイアウトを変えるだけでできます!
簡単なので、やってみてください!
他のデザインはコチラにあります
あわせて読みたい


同じ素材を使ってシンプルなチラシをつくる。
以下の3種類の素材を使ってシンプルなチラシを作ってみました。 Pattern1 Pattern2 Pattern3 Pattern4 Pattern1、Pattern2はIllustrator for iPad Pattern3、Pattern4…
Pintererstもよかったらみてね(*´艸`*)