Pinterestにこんな動画を載せています。
この動画は、画像を背景に手書きのイラストをアニメーションにしました。
今回は、この手書きアニメーションのつくり方をご紹介します。
アニメーション作成で使用したアプリ
このアニメーションは、ProcrateというiPadアプリを使って作成しています。
お絵描きするときは、必ずこのアプリを使って描いています!

手書きアニメーションのつくり方手順
それでは、早速やっていきましょう!
動画でみたい方は下部にあるので、そちらをご覧ください。

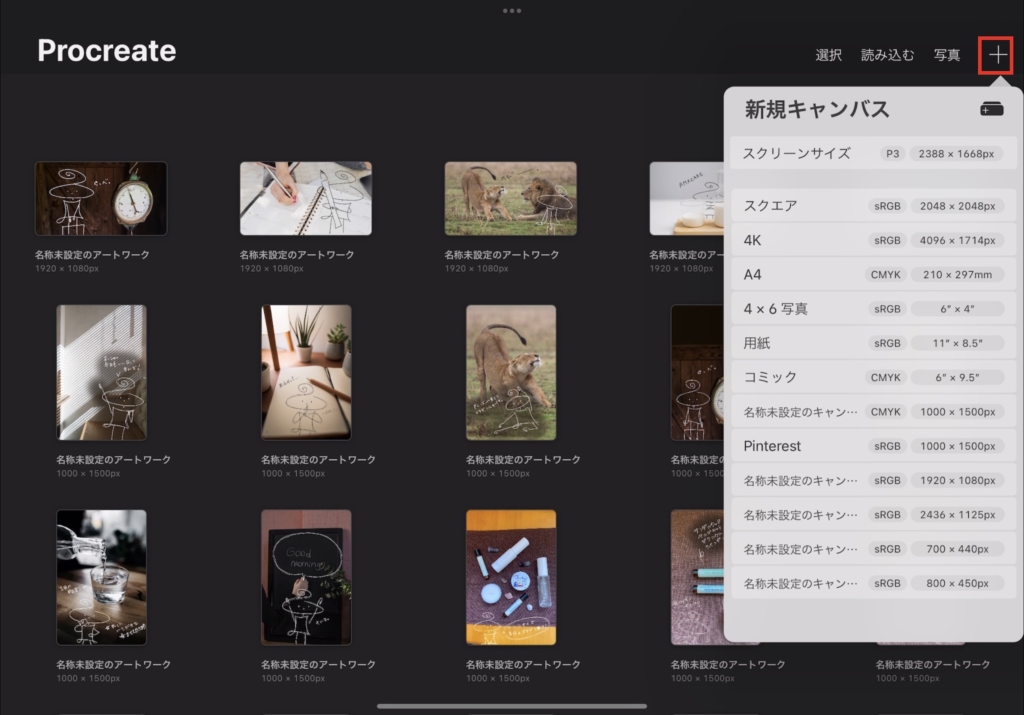
+ボタンから新規キャンバスをつくる
今回は、Pinterest用に1000px×1500pxのサイズにします

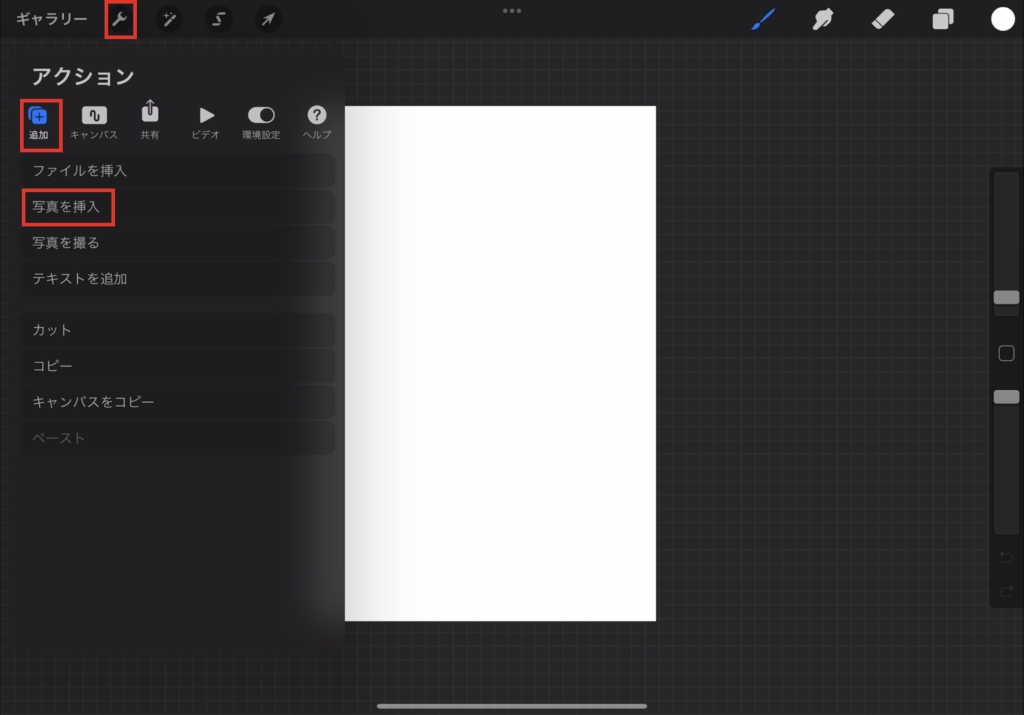
「追加」から「写真を挿入」
任意の写真を選んでください

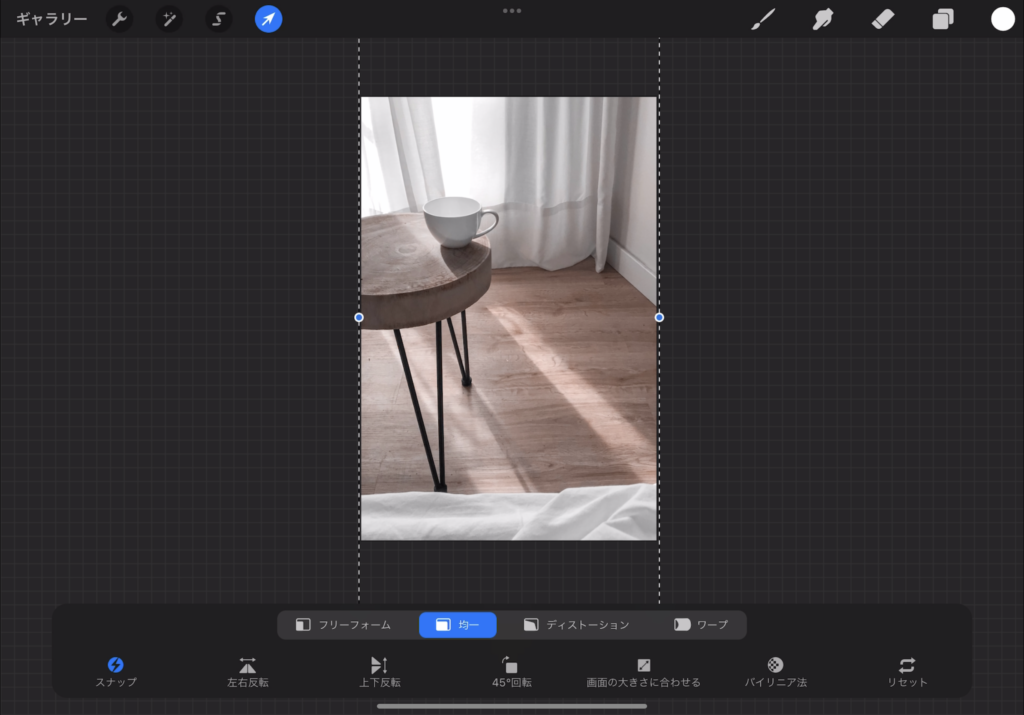
挿入した写真をキャンバスサイズに合わせる

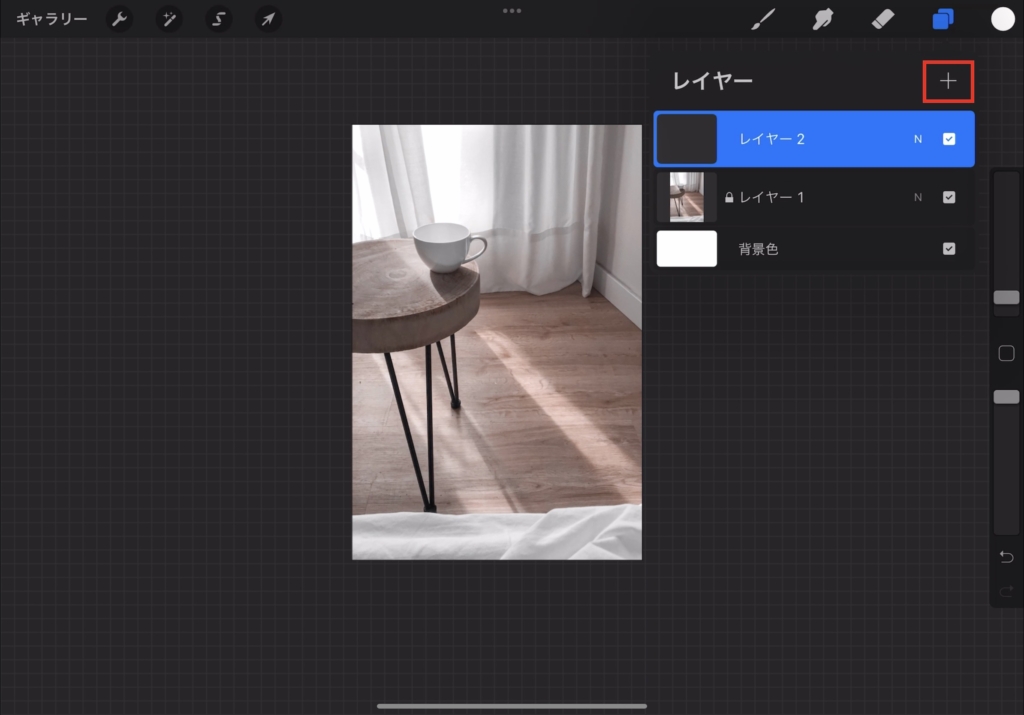
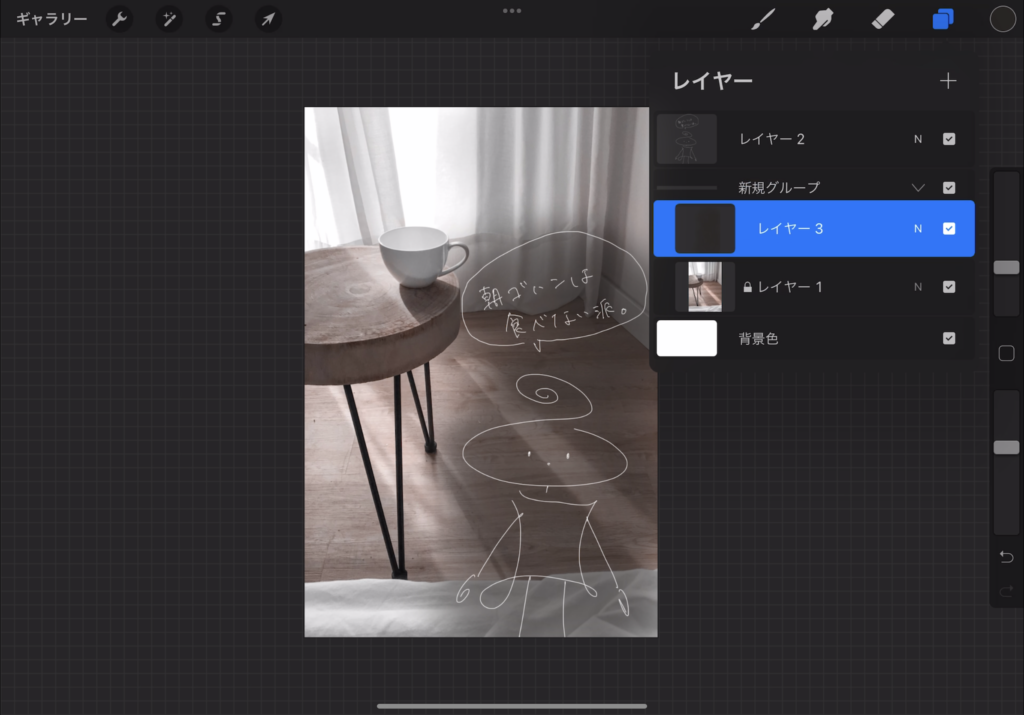
レイヤーを追加
このとき、写真のレイヤーをロックしておくといいと思います!

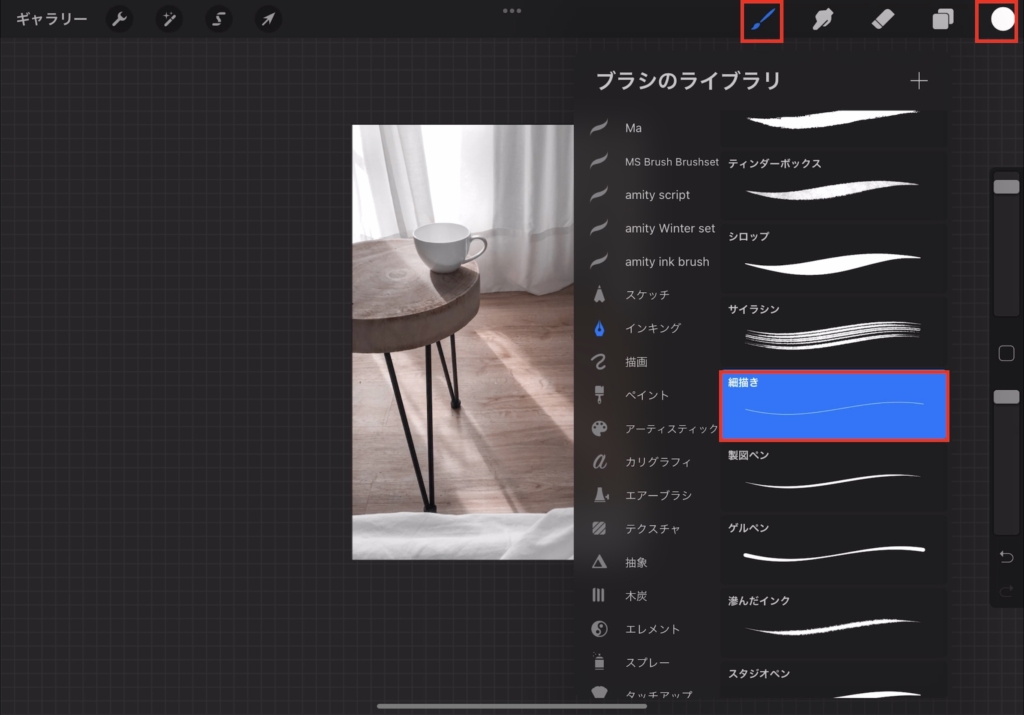
ブラシとブラシの色を選んで描いていきます。
写真の色味に合わせて選んでみてください。
今回は、細描きブラシで色は白にします。

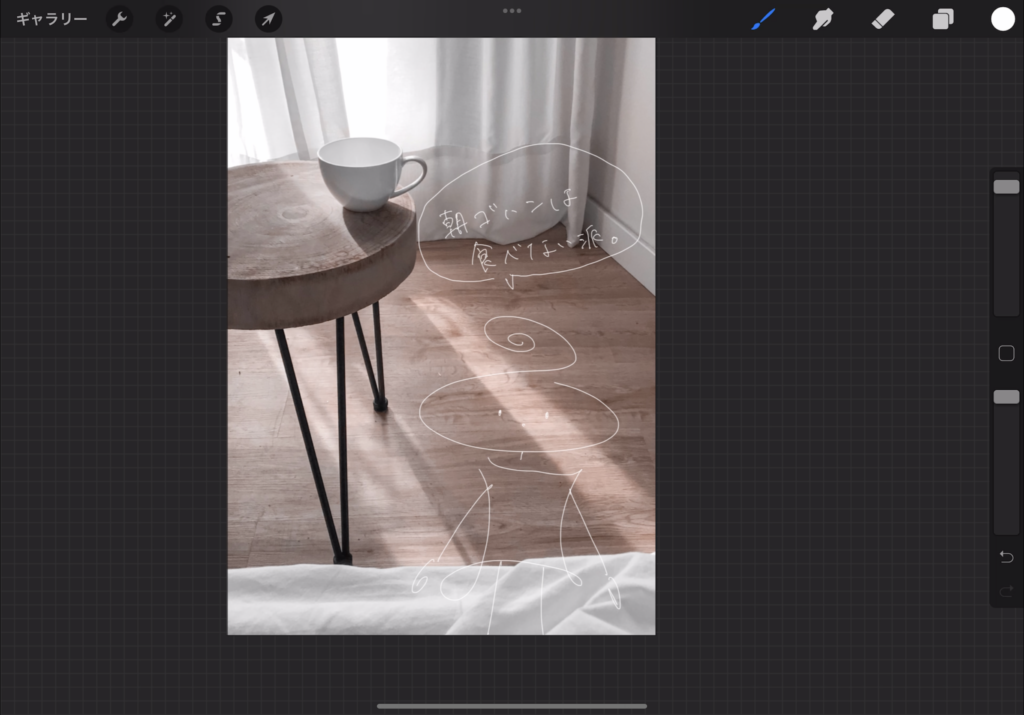
描いてみましたが、薄くて見えづらくなってしまいました。

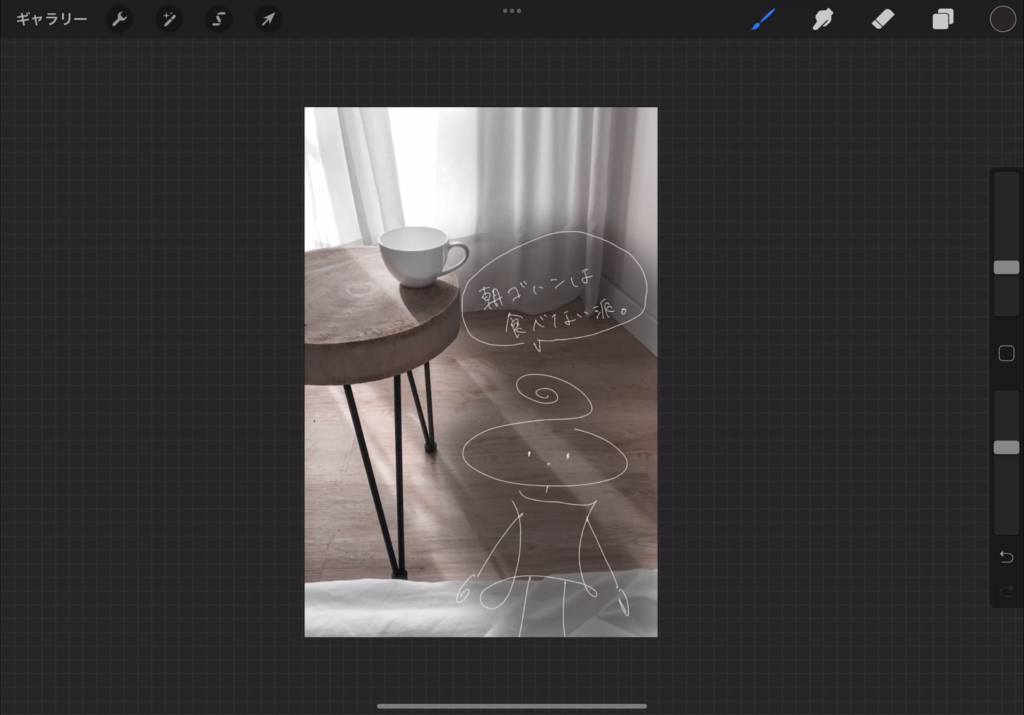
レイヤーを追加して、描いた部分の後ろをにソフトブラシで濃くしましょう。
レイヤーはイラストを描いたレイヤーの下に移動してください。

写真のレイヤーとソフトブラシを使ったレイヤーをグループ化

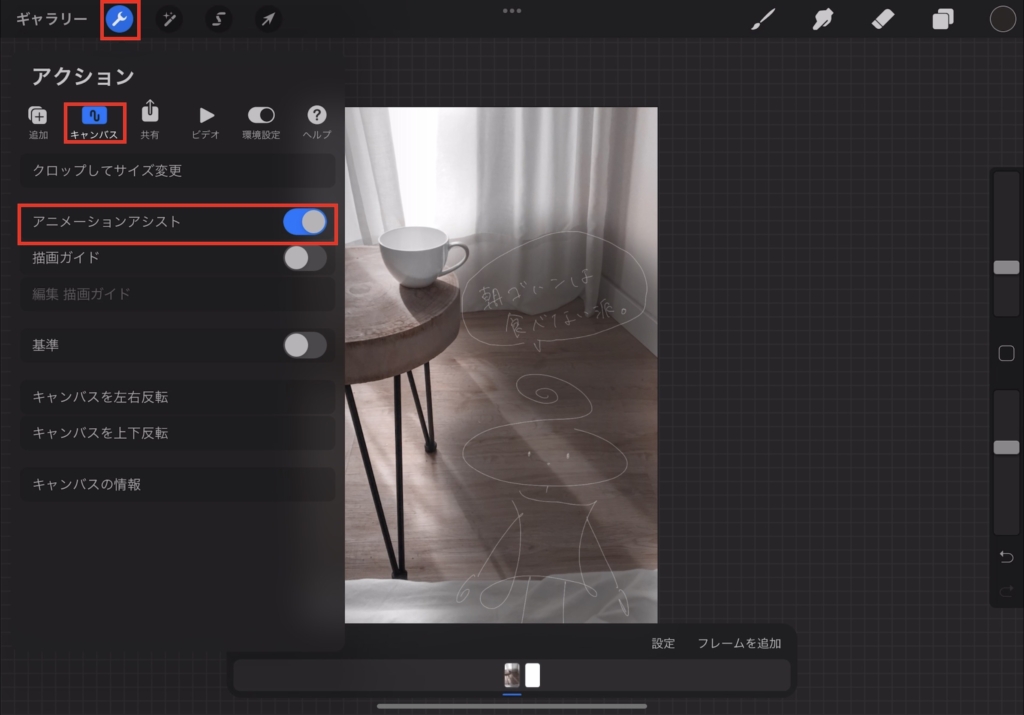
アクション→アニメーションアシスト

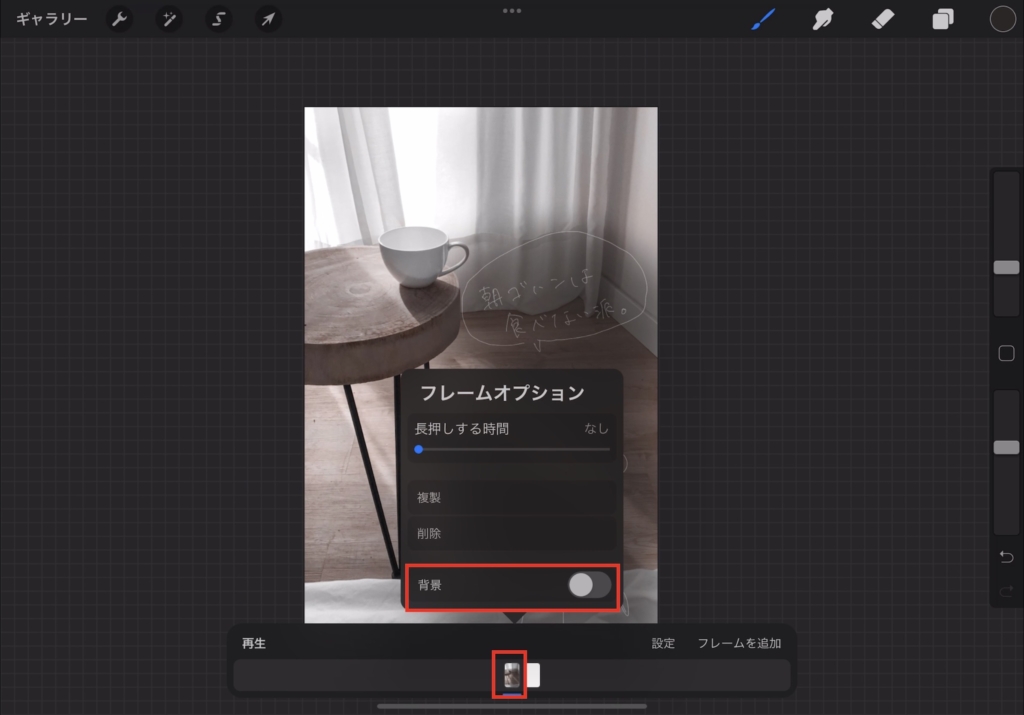
グループ化したレイヤーを「背景」に設定

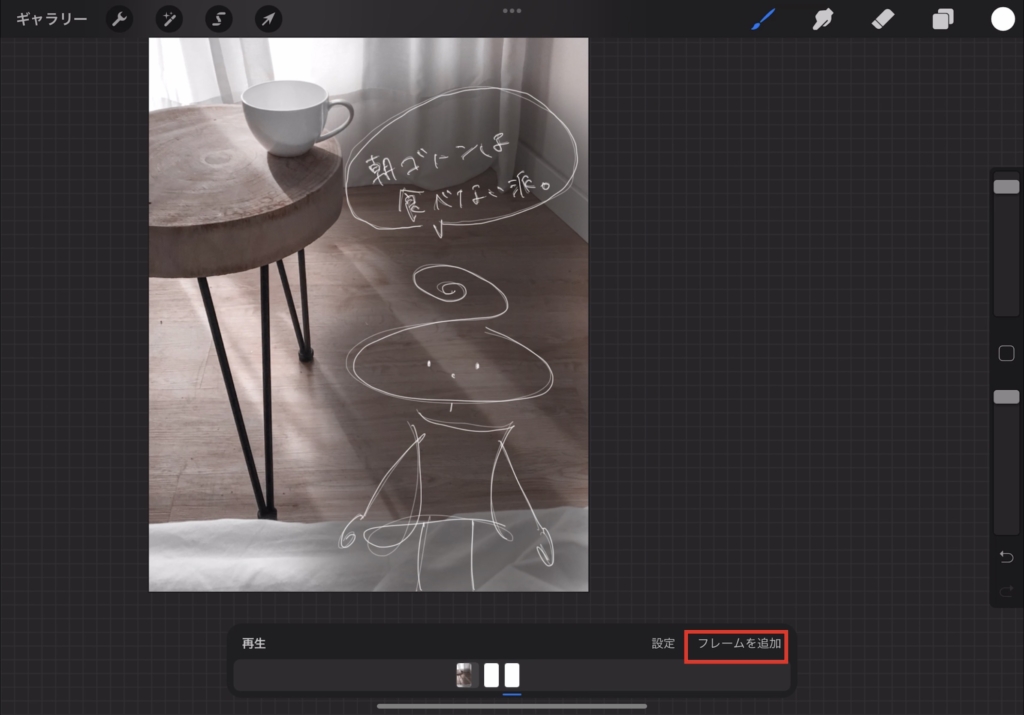
「フレームを追加」
イラストをなぞって同じイラストを描く。
これを2回繰り返します!

3枚描けたら、一度再生してみましょう。
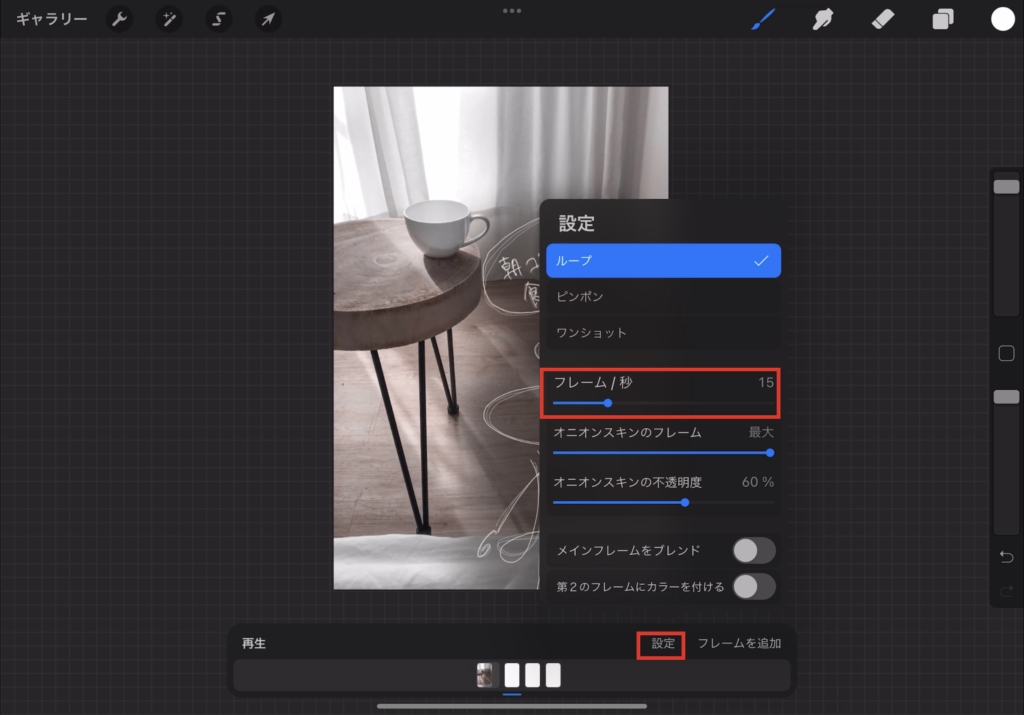
動きの速さを変えたいときは、
設定→フレーム数を変更

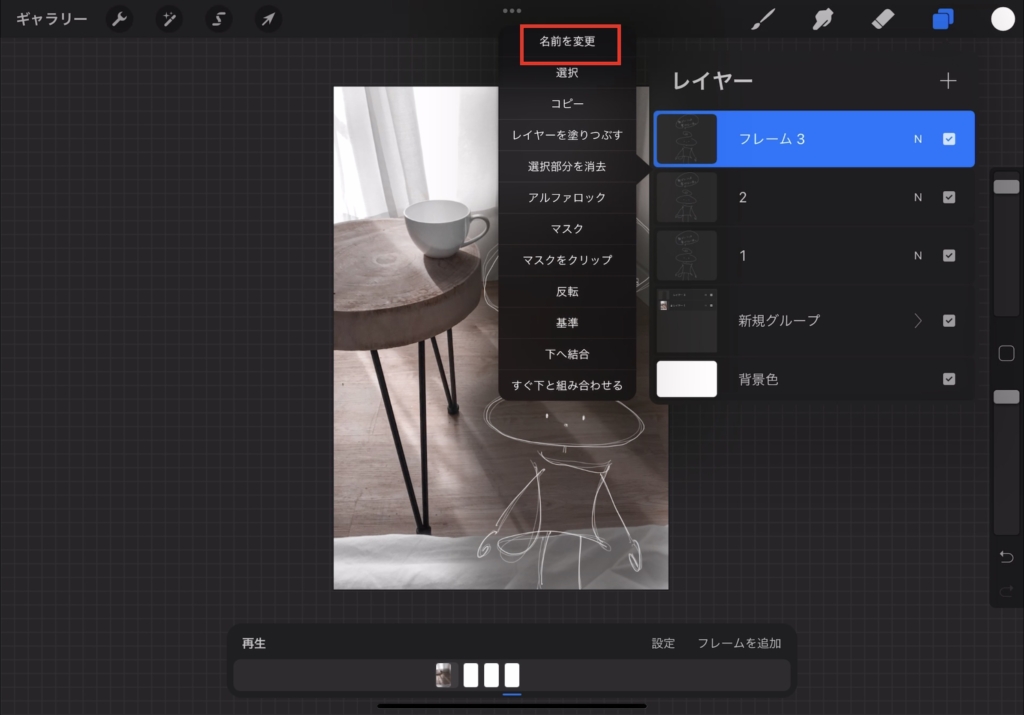
レイヤーの名前を変更
変更しておいてほうがこのあとラクです。

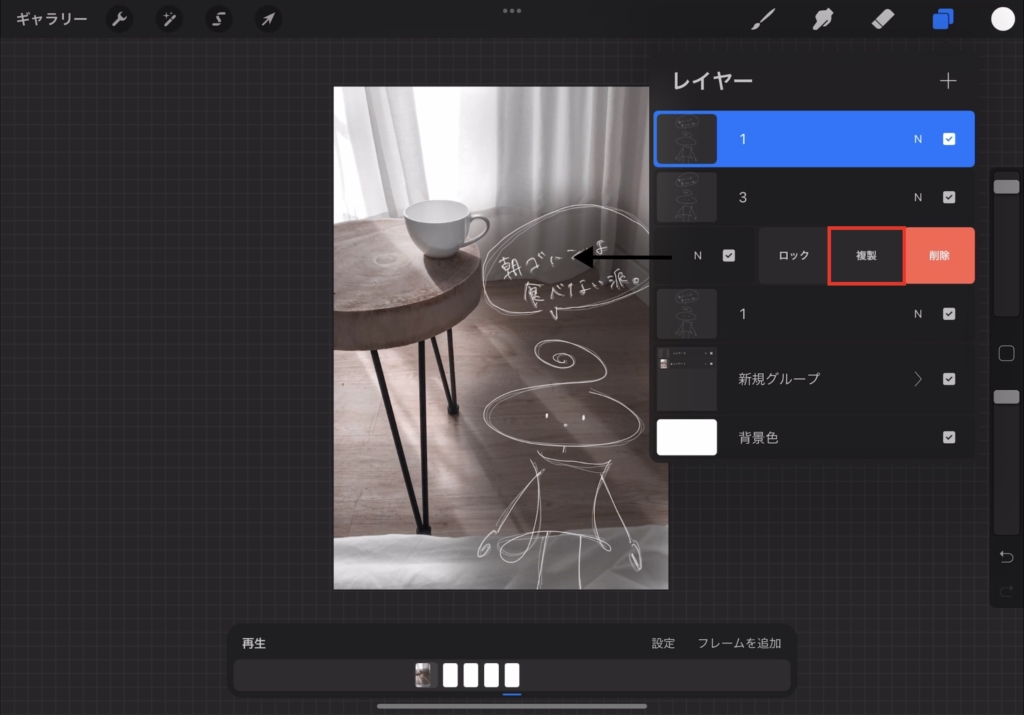
つくったレイヤーを複製して重ねる
レイヤー名を変更しておくことで、複製したレイヤーの順番がわかりやすくなります。

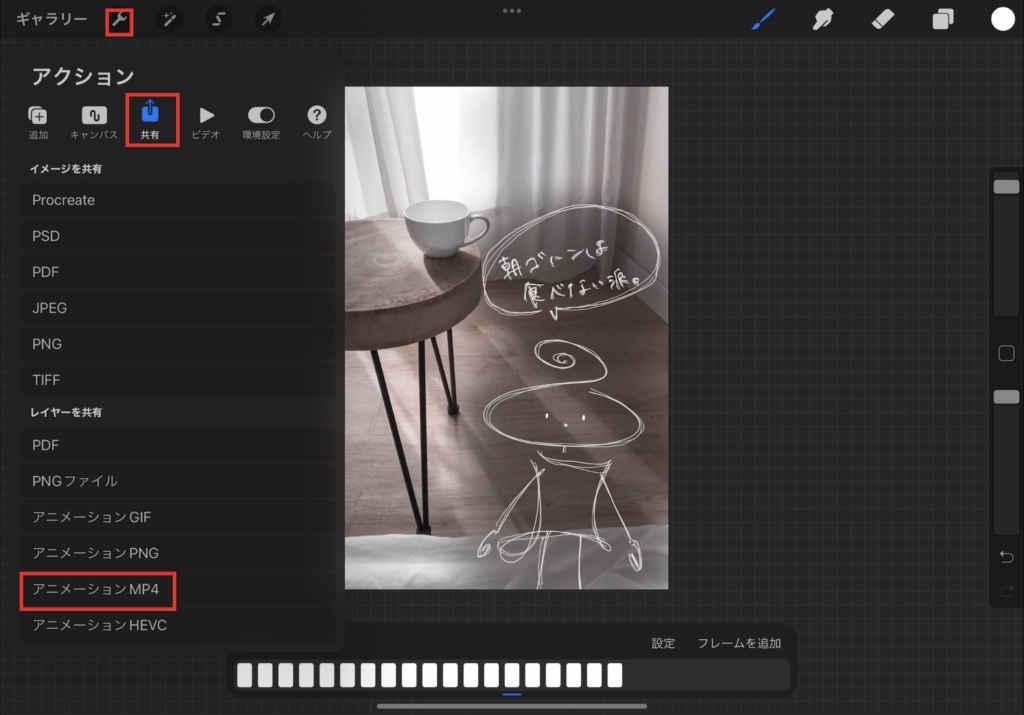
共有→形式を選ぶ
「書き出す」で保存
これで完成です!
手順を動画でみたい人はこちら
まとめ
イラストは3枚しかつくらず、しかもなぞるだけなので比較的かんたんにつくれると思います。
ぜひ試してみてください!

Pinterestのフォローお願いします!