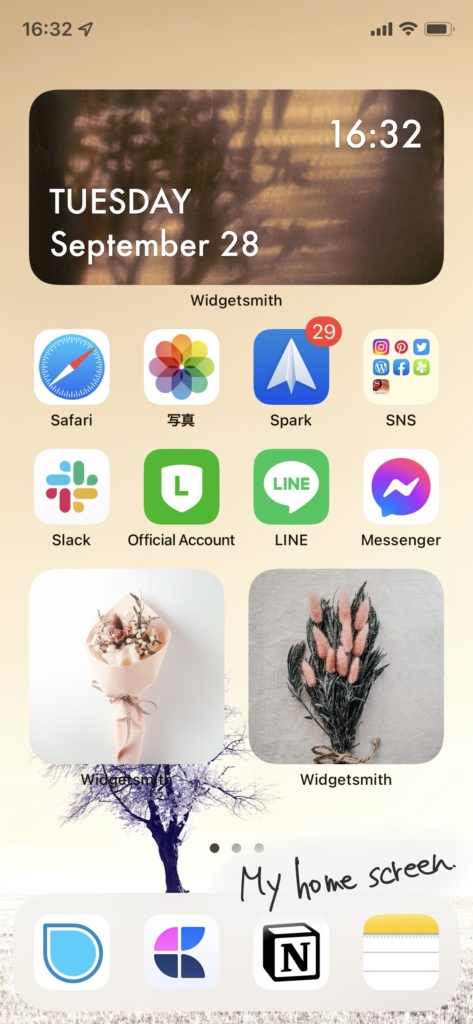
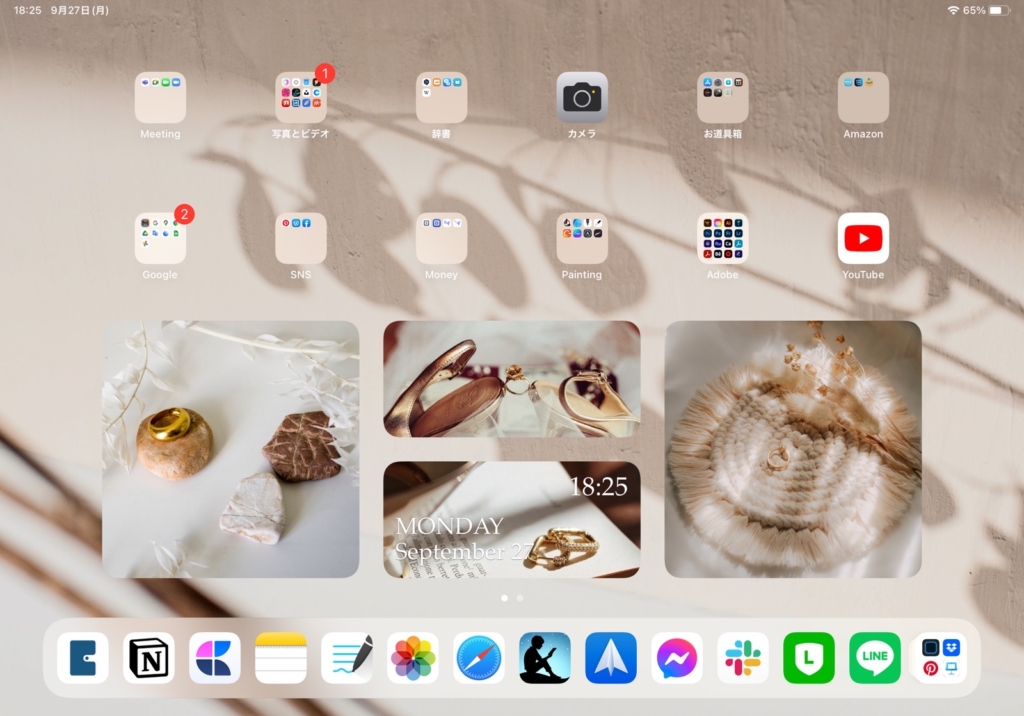
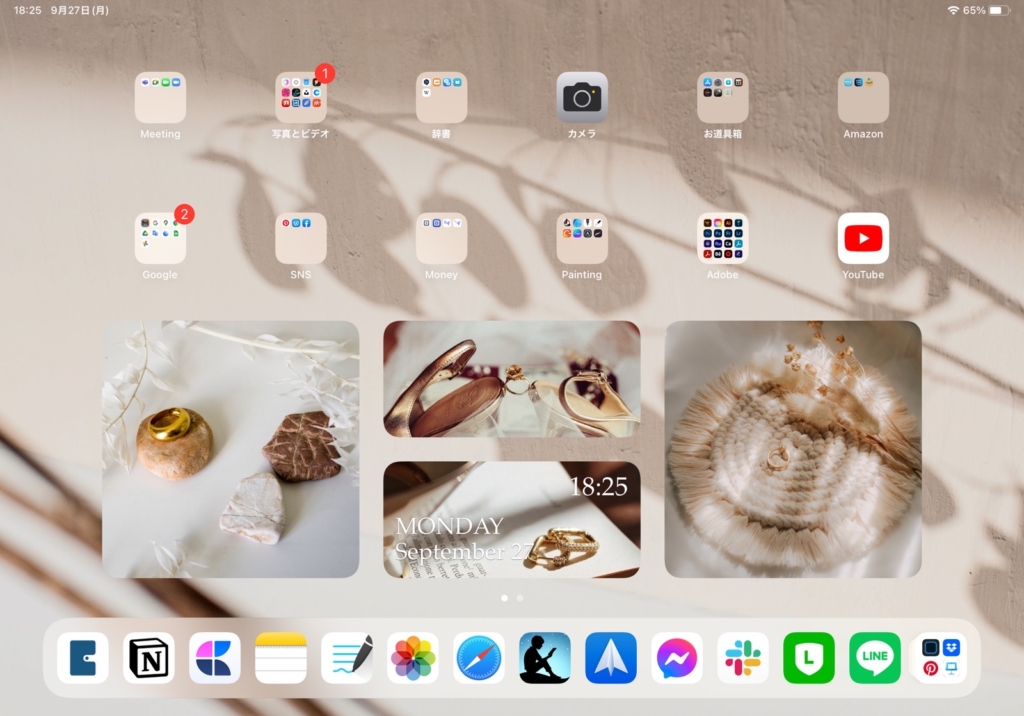
ios15になってお気に入りのiPad画面ができました。

使ってる人も多いと思いますが、Widgetsmithというアプリを使ってカスタマイズしています。
誰でも簡単につくれるので、よかったらやってみてください。
2022年版はこちら(*´艸`*)

用意するもの
まず、以下のものを用意してください
- Widgetsmith(アプリ)
- 表示させたい画像
これだけです。
画像はUnsplashというアプリからダウンロードしました!
こちらも参考までに。

Widgetsmithとは

Widgetsmithはウィジェットをカスタマイズできるアプリです。
有料のものを選ばなければ無料で使えます。
私の画面も無料でできるので、安心して使ってください。
Widgetsmithがつくることができるウィジェットはsmall・mediam・largeの3種類です。
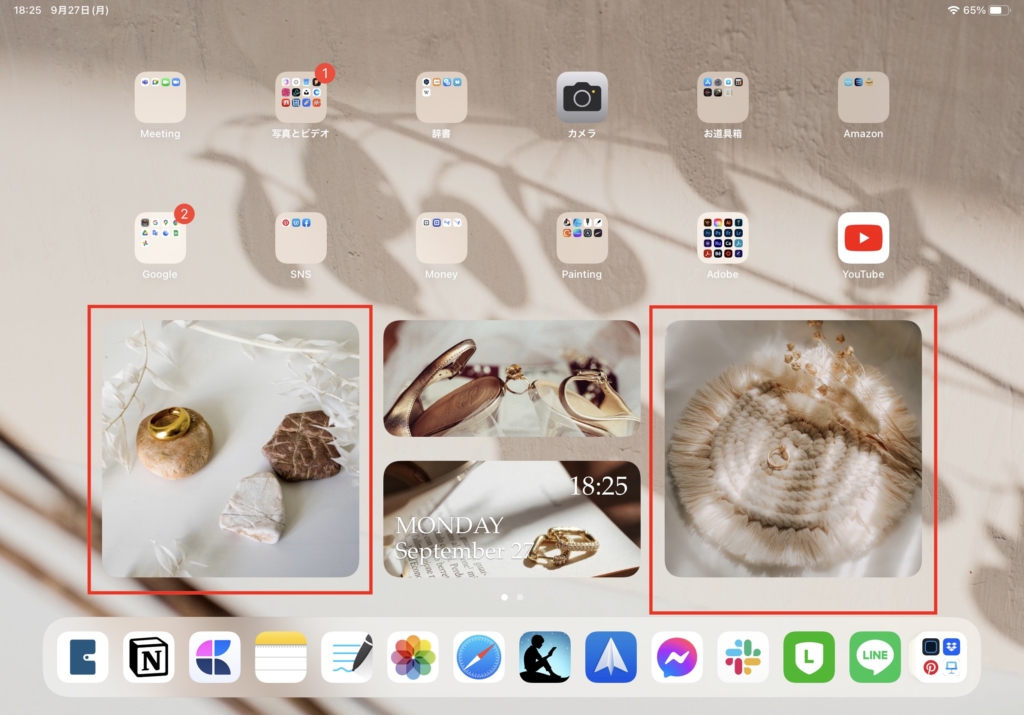
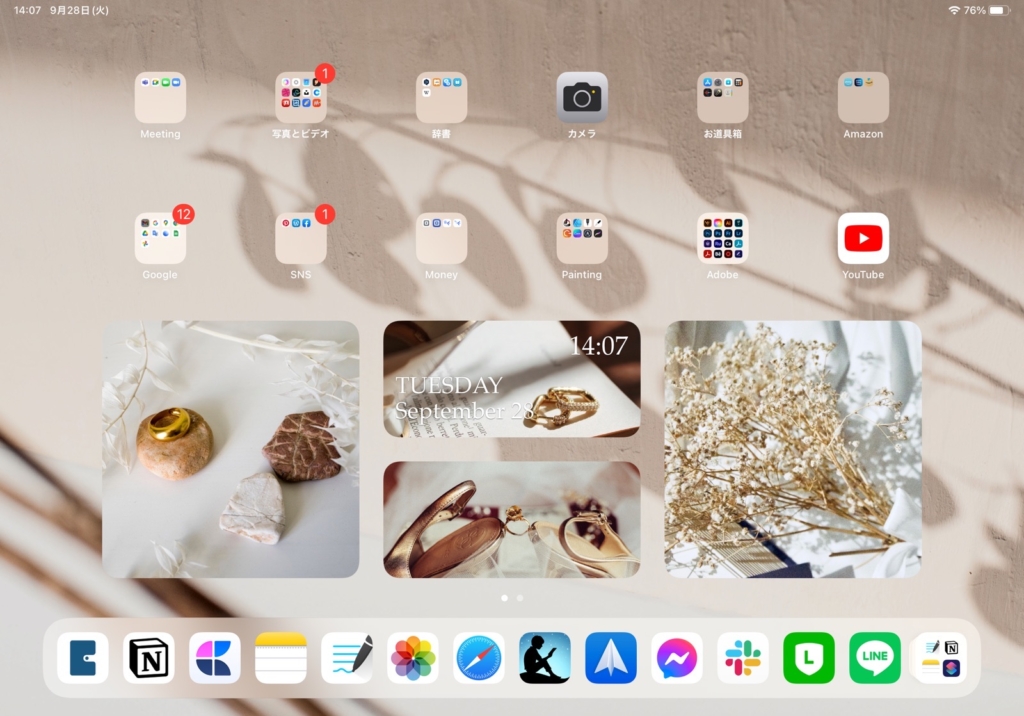
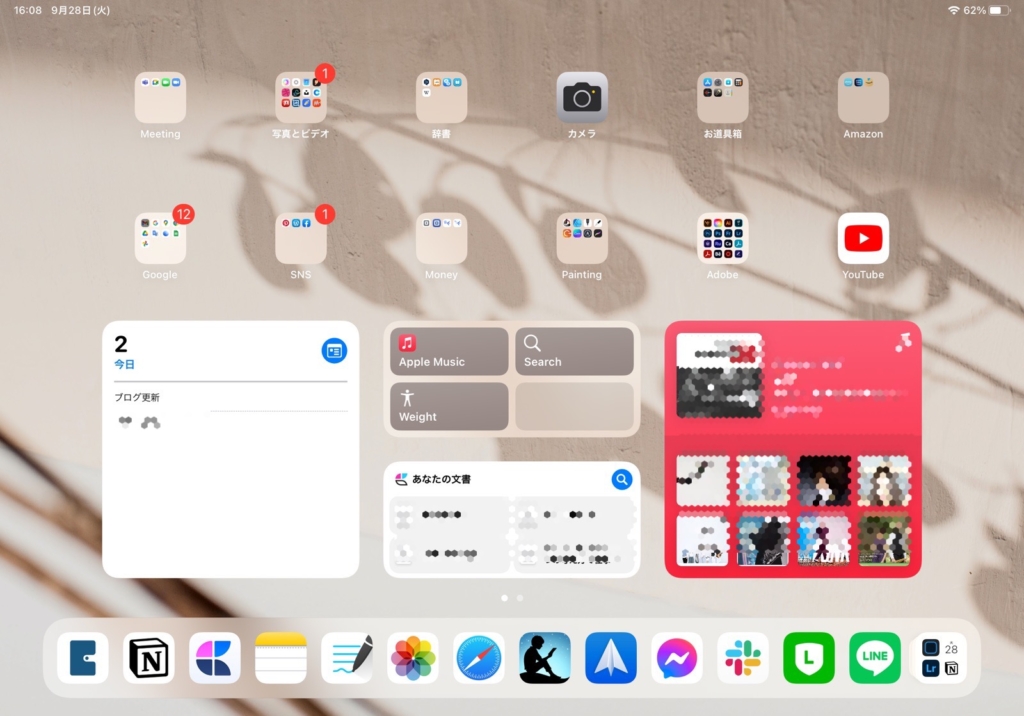
私は真ん中にmediam2つを縦に並べて、左右にlargeを1つ置いています。
どう置くかは自由なので、好きなレイアウトにしてみてください。

Widgetsmithを使ったお洒落なホーム画面のつくり方
ではつくっていきましょう。

Largeを例につくります。

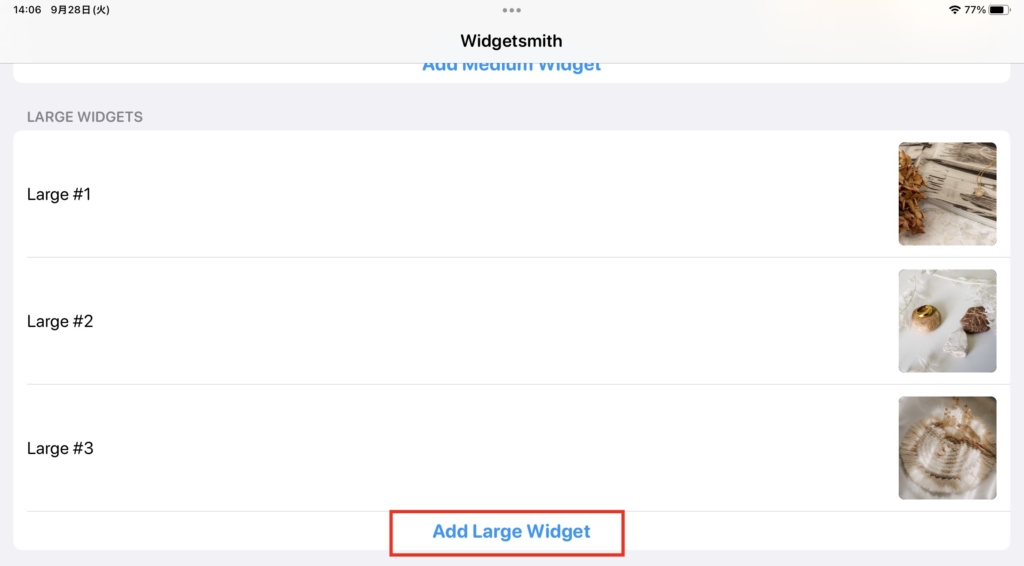
最初の画面の下の方に行くと、Largeをつくる欄があります。
「Add Large Widget」をタップ

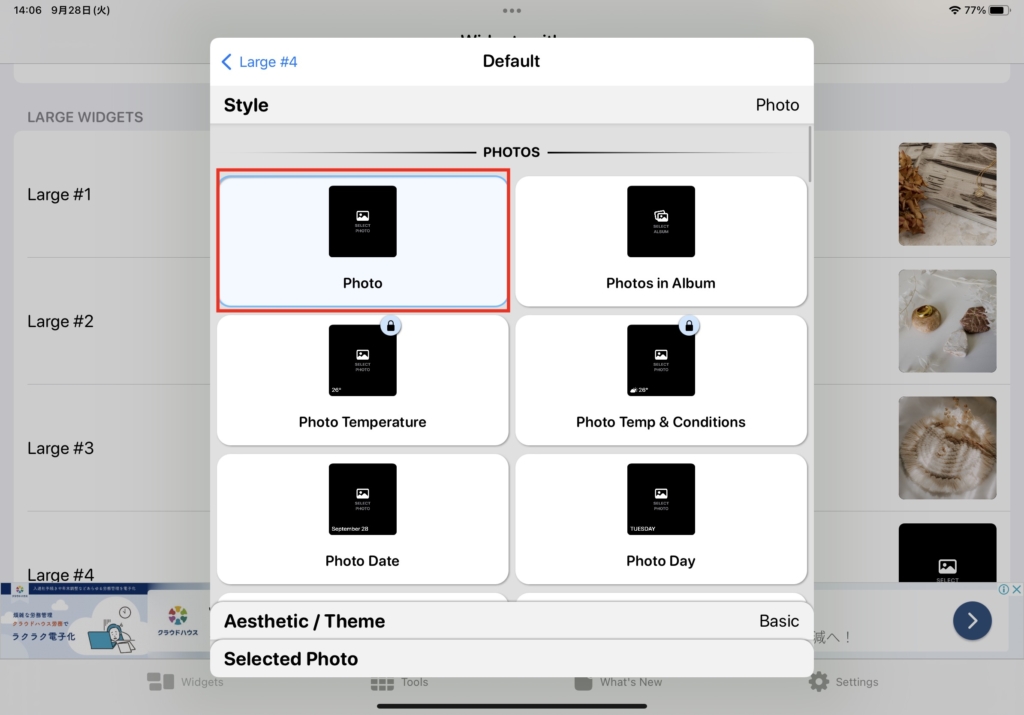
StyleからPhotoを選択

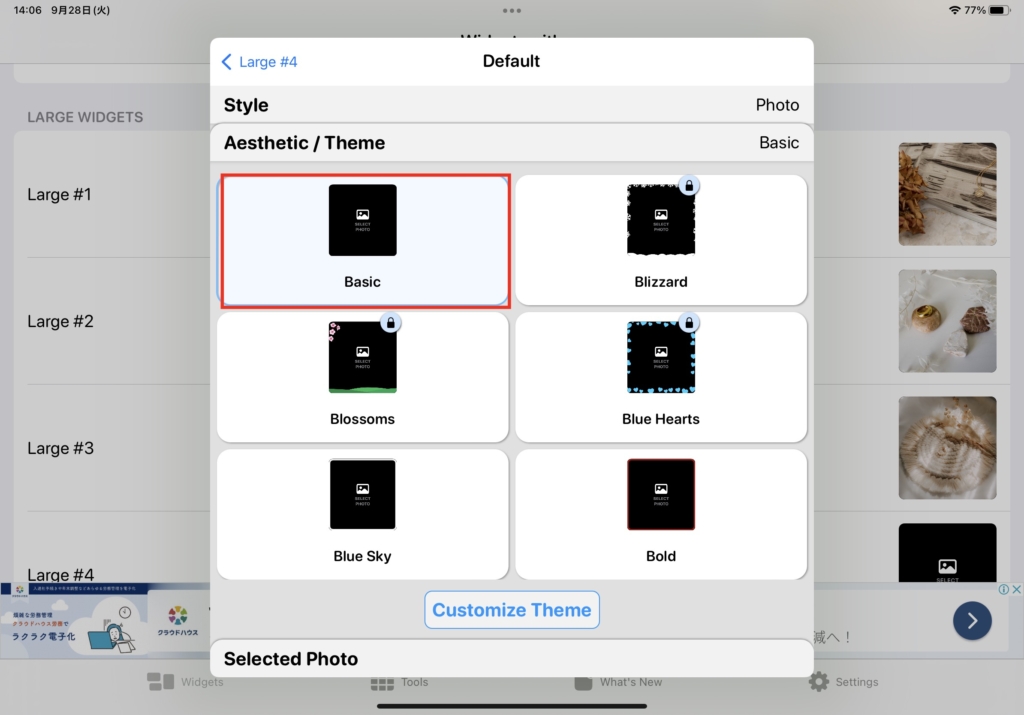
Aesthetic/ThemeはBasic

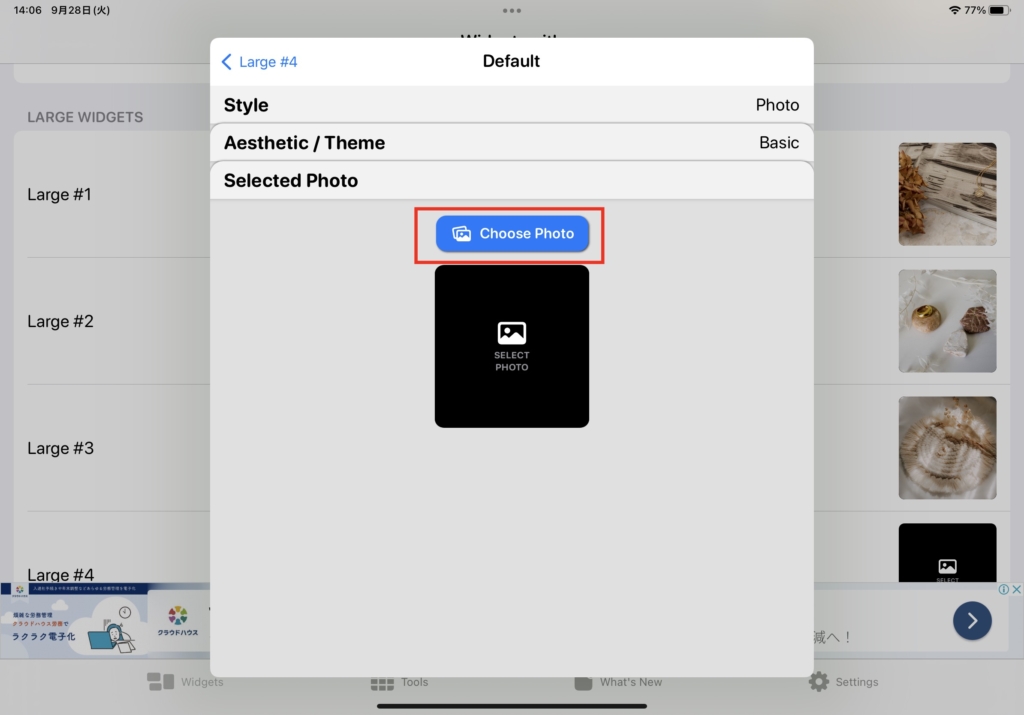
Slected Photo→Choose Photoをタップ

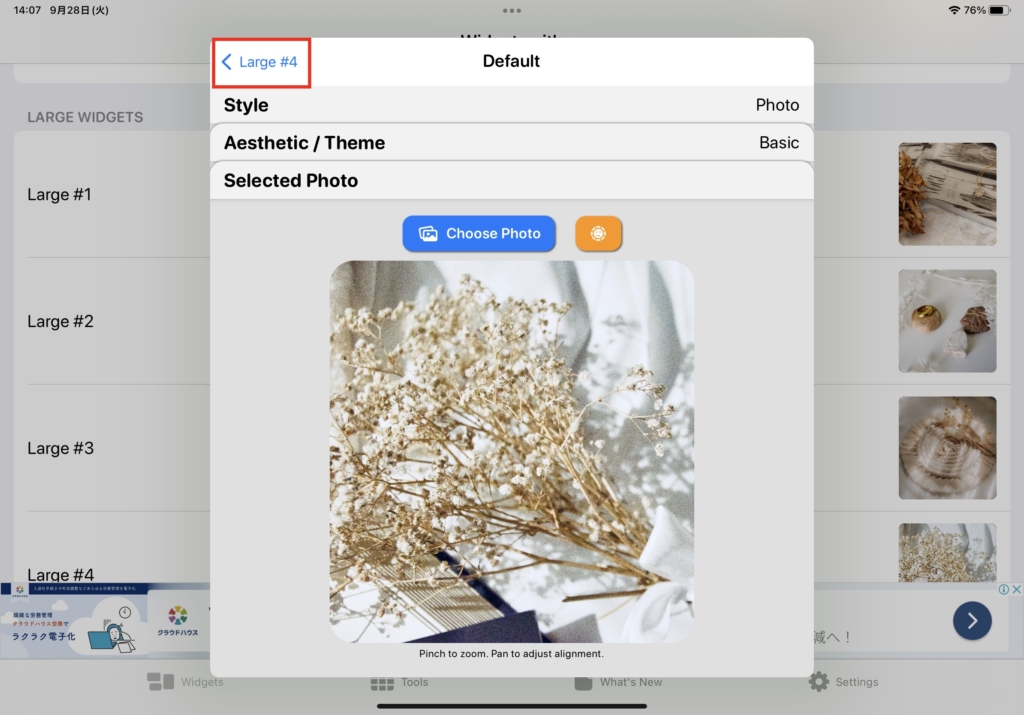
写真アプリから任意の写真を選ぶ
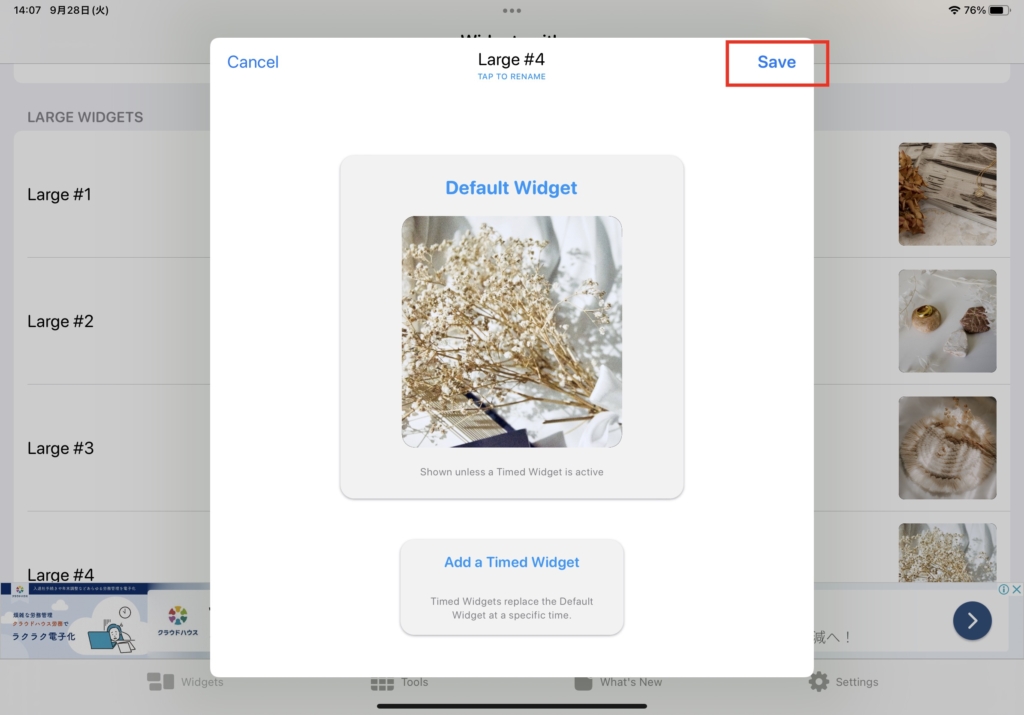
「<Large#4」をタップして戻る

「Save」をタップ
これでウィジェットが完成です。
つくったウィジェットをホーム画面に反映させましょう。

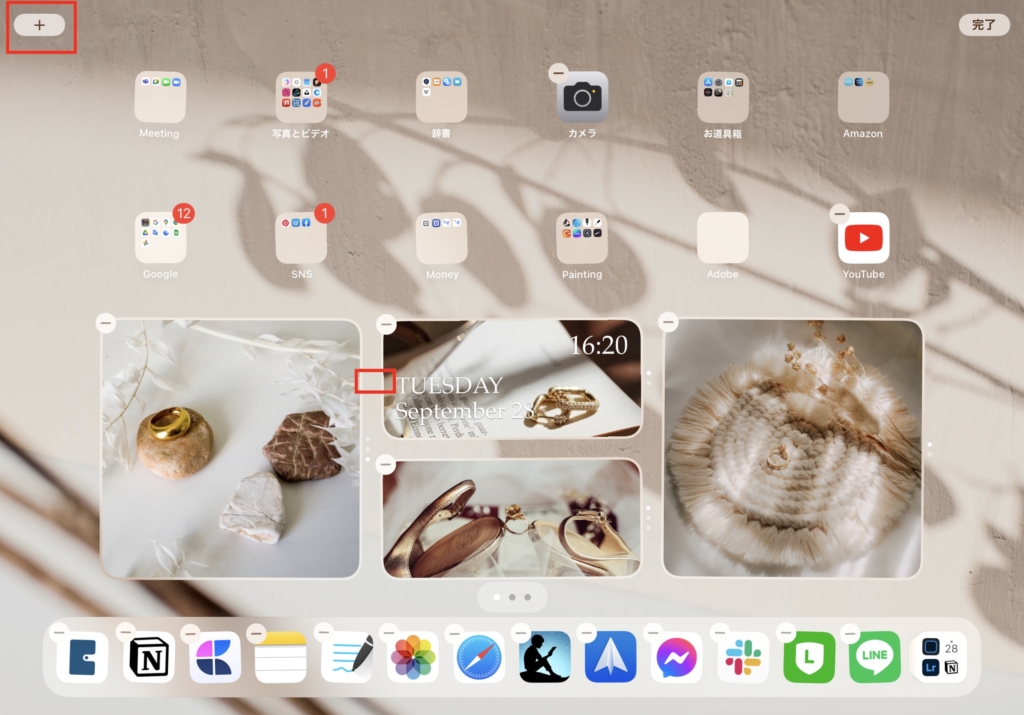
ホーム画面の空いてるところを長押し
編集モードになるので、左上「+」をタップ

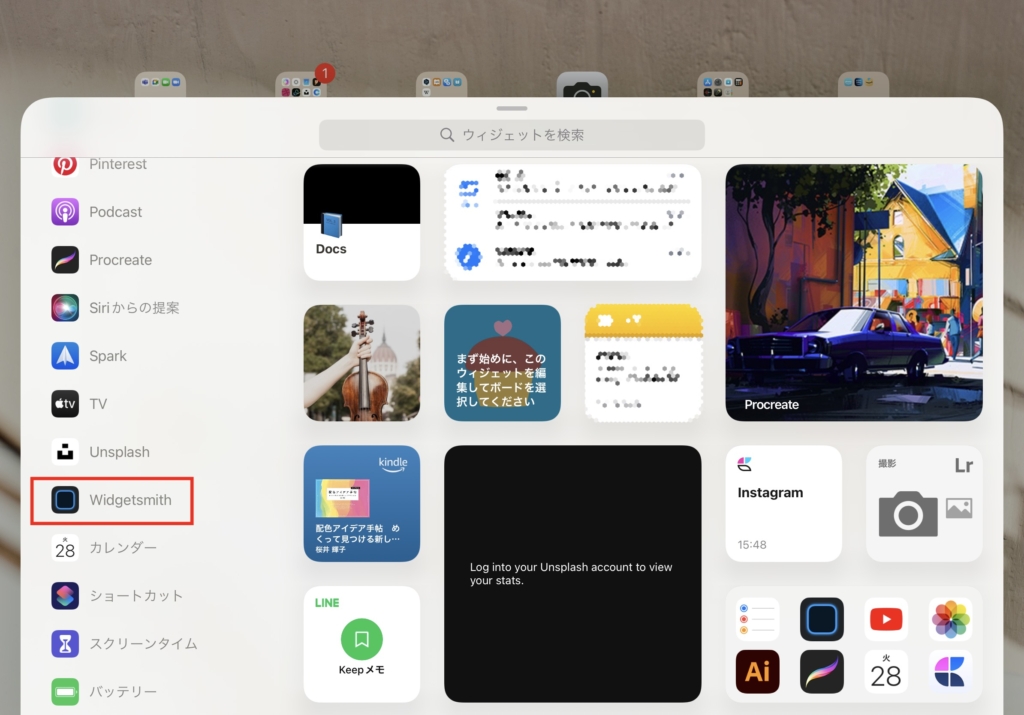
Widgetsmithをタップ

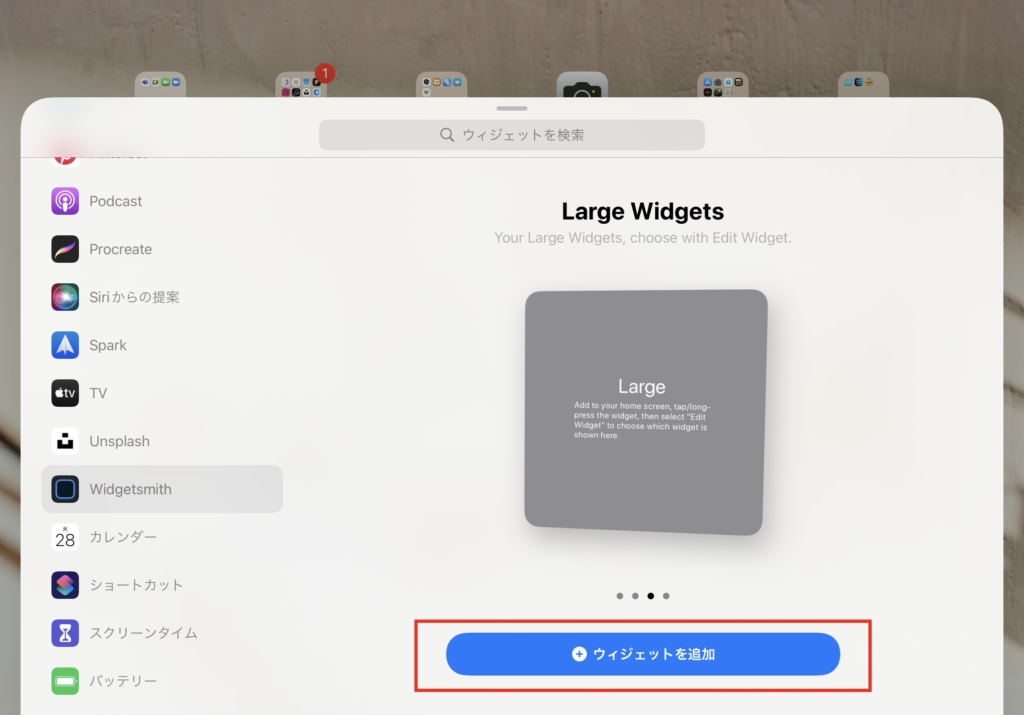
Largeを選択して「ウィジェットを追加」

ホーム画面に表示されたウィジェットを編集します。
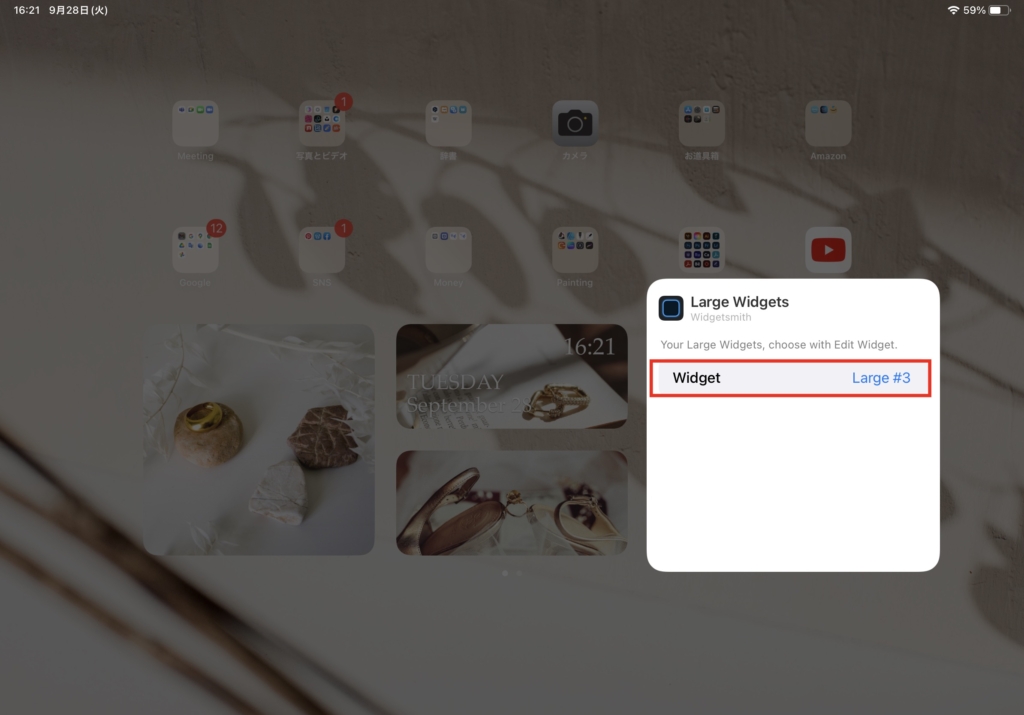
ウィジェットを長押し
「”Widgetsmith”を編集」をタップ

赤枠をタップ

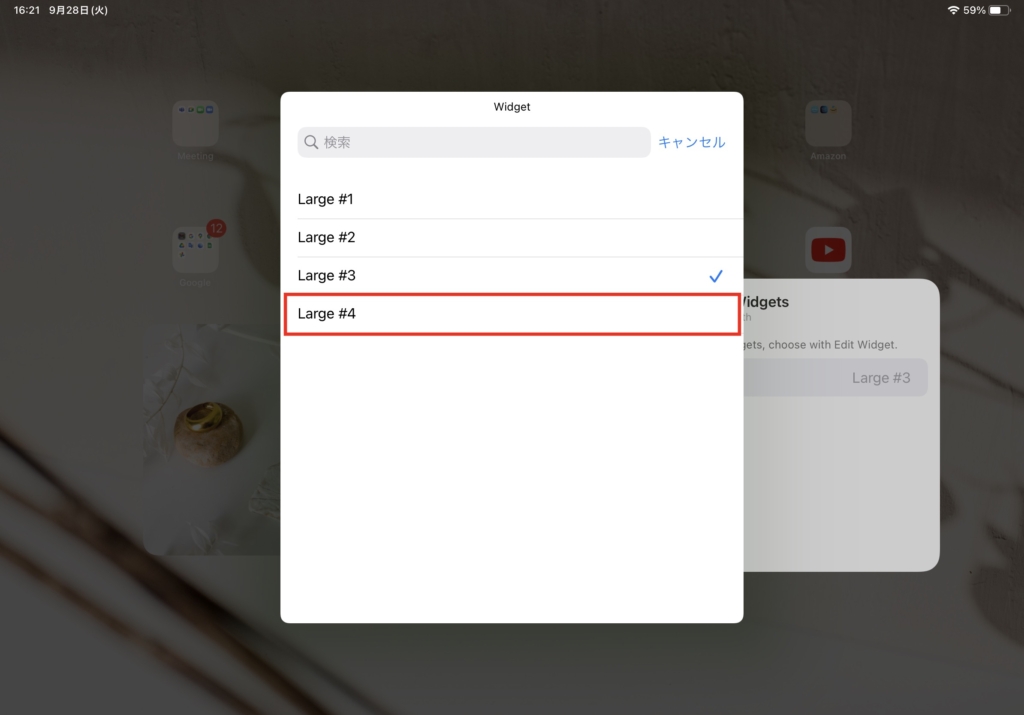
つくったウィジェットの#ナンバーを選択

完成!
コンセプトを決めてつくるとよりお洒落に…!(私はリングの画像を使いました)

月日・時間が見られるウィジェット
真ん中にあるMediamサイズのウィジェットは、月日・曜日・時間が表示されています。
これも同じやり方で、選ぶものを少し変えるだけでできるのでやってみましょう。

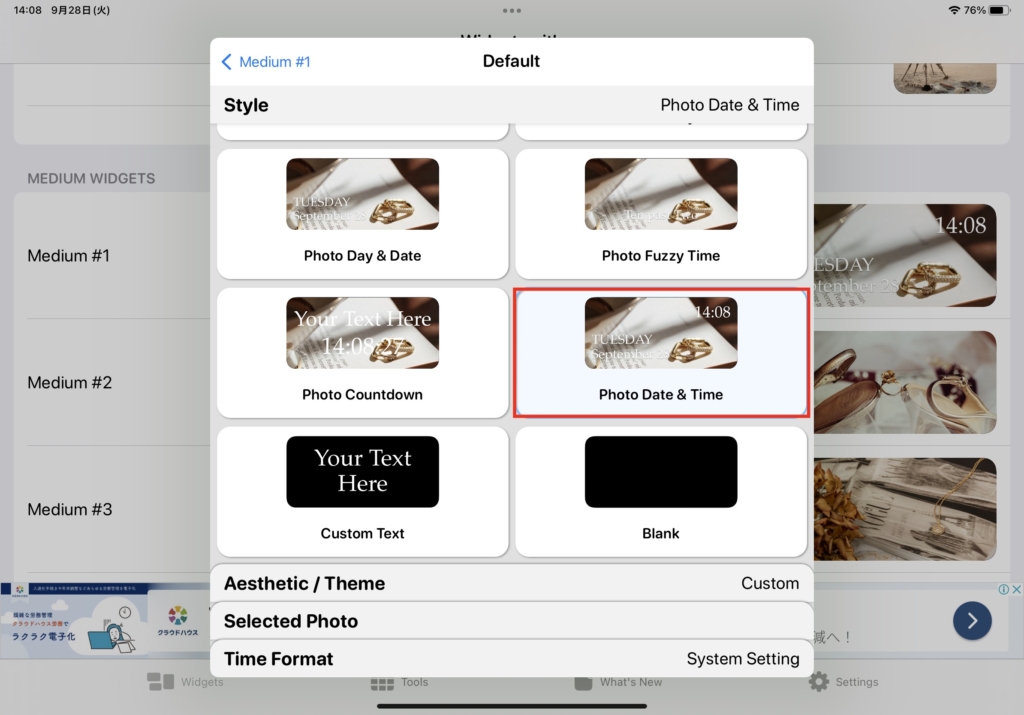
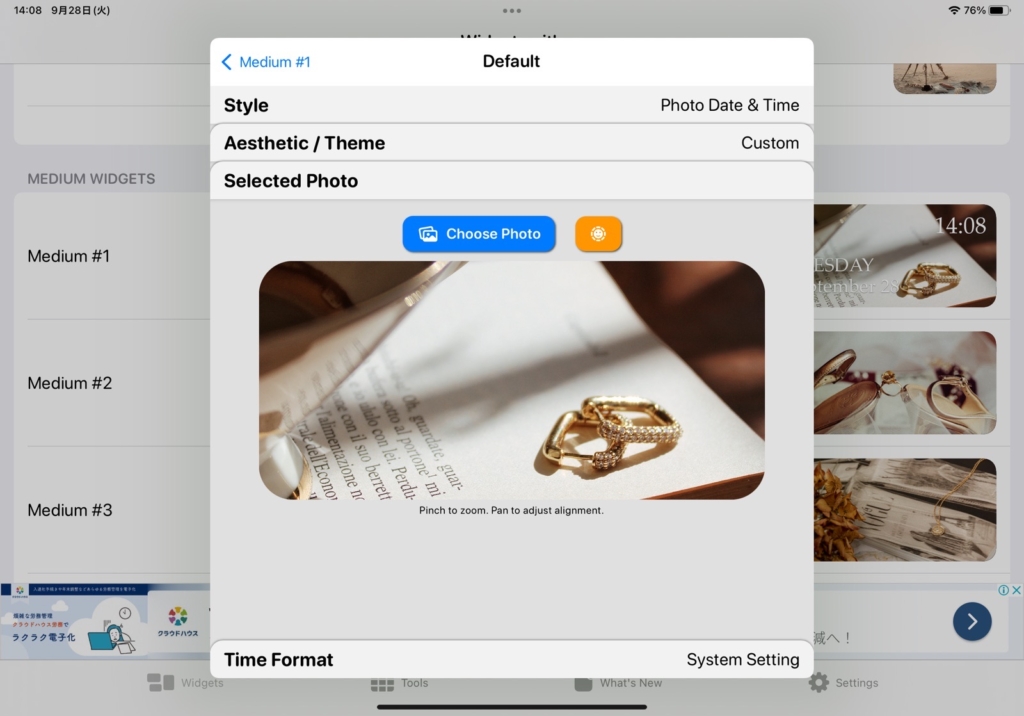
LargeではPhotoを選びましたが、今回はPhotoDate&Timeを選びます。

写真を選ぶ

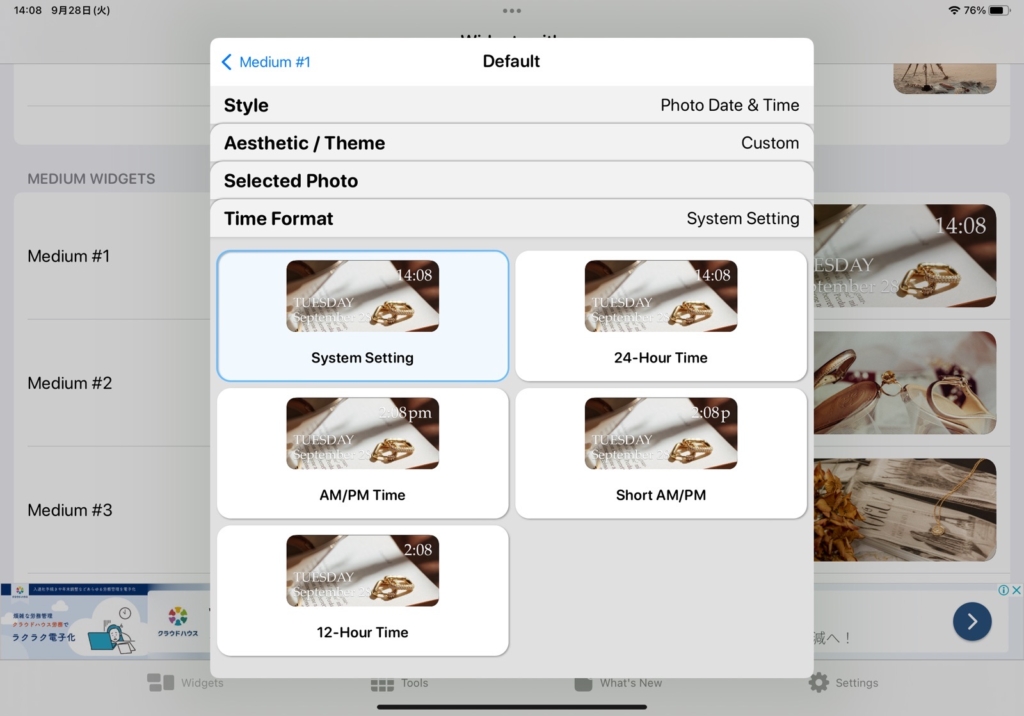
Time Formatから好みのフォーマットを選ぶ
完成!
ちなみにウィジェットは重ねることもできて、私は画像の下にアプリを隠しています。


まとめ
このアプリはiPhoneでももちろんできるのでぜひお洒落なホーム画面をつくってみてください!