こんにちは。mado.です。
私は、スクエアのクレジット決済システムを使っているのですが、請求書決済のマニュアルをcraftで作成しました。
ここでスクエアってなに?という疑問が出てきた方は今度記事にするのでとりあえずググってみてください。
11/21スクエアの請求書決済のやり方について書きました

craftでマニュアルをつくった理由
マニュアルをつくったのは、関わっている団体様の決済方法でクレジットカード決済を入れることになり、私が使っているスクエアをご紹介したのが始まりです。
マニュアルがあれば、団体に所属されている方全員が決済する際困ったときに見られると思い、つくりました。
PDFなどで共有しても良いのですが、せっかくcraftを使っているのでリンクをつくって共有しようと思ったのです。
こんな風に、共有したいものはcraftを使って共有ができるので便利ですよね。
craftでわかりやすいマニュアル作りの方法
それでは、早速つくり方を解説していきます。
マニュアルで意識することは、誰が読んでもわかるように作成することです。
画像や文字の装飾を適度に行いながら作成していきます。
手順に見出しをつける

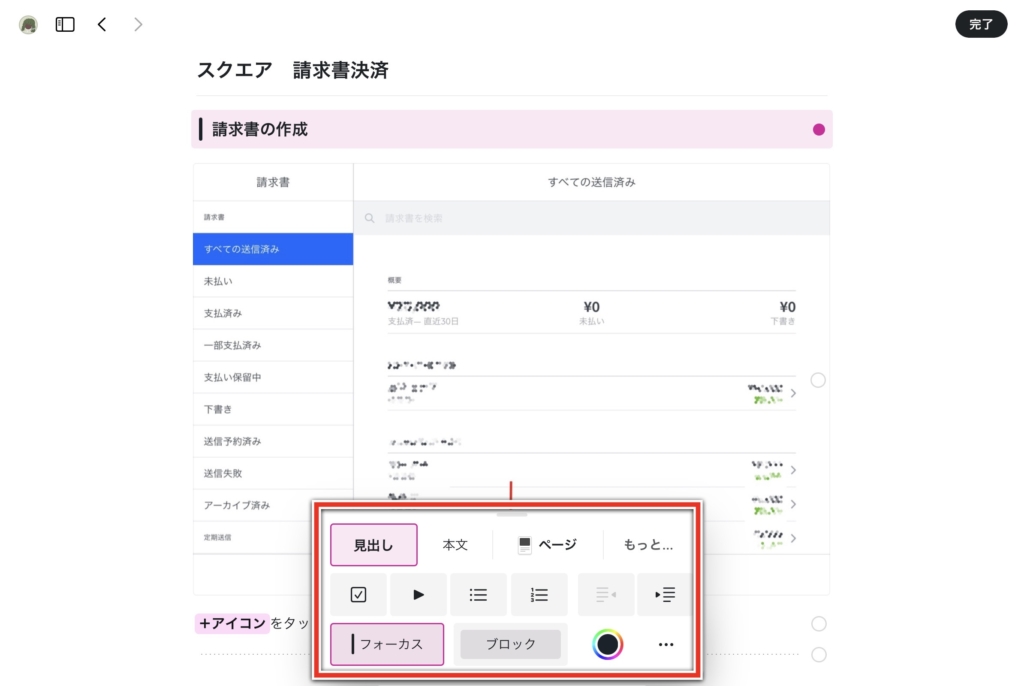
テキストを入力して選択

スタイル
↓
「見出し」+「フォーカス」

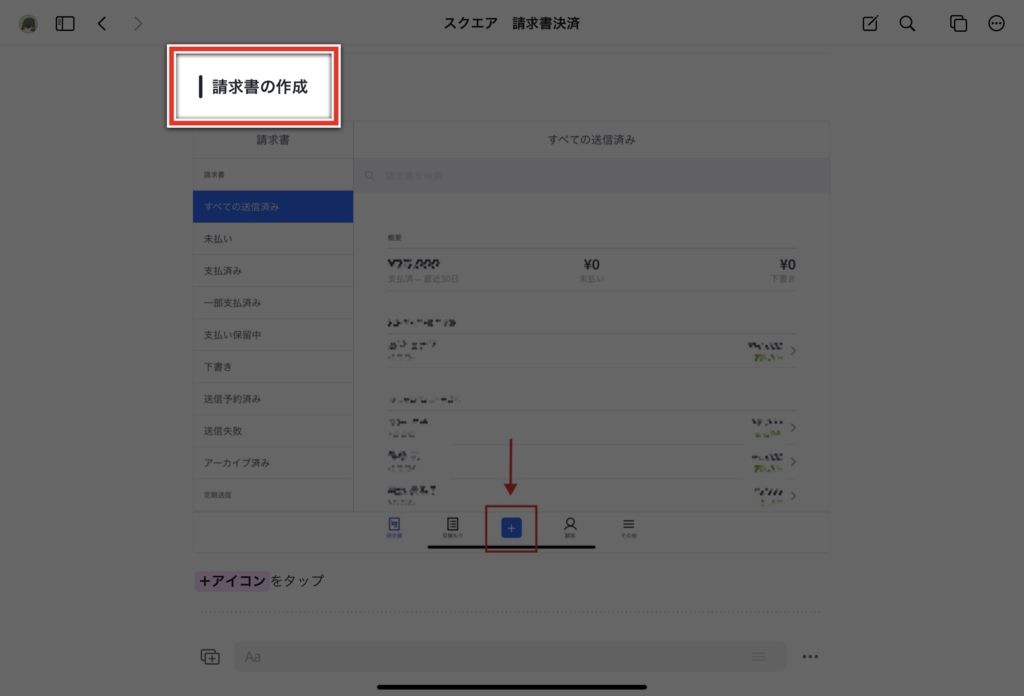
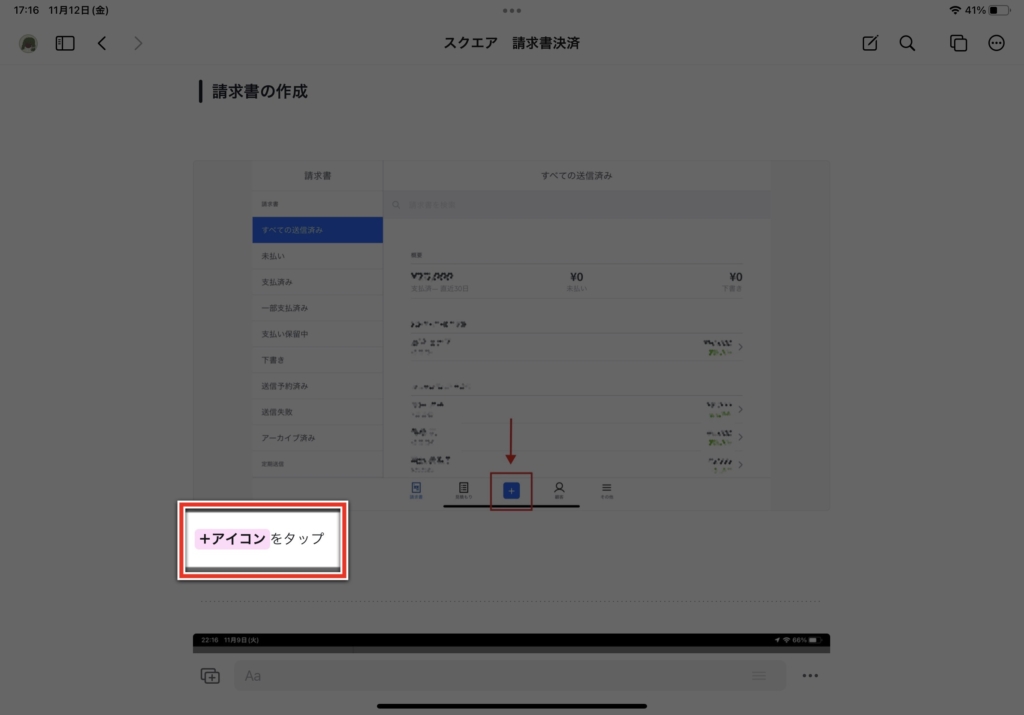
画像を入れる

テキストだけではわかりづらいので、画像を入れます。

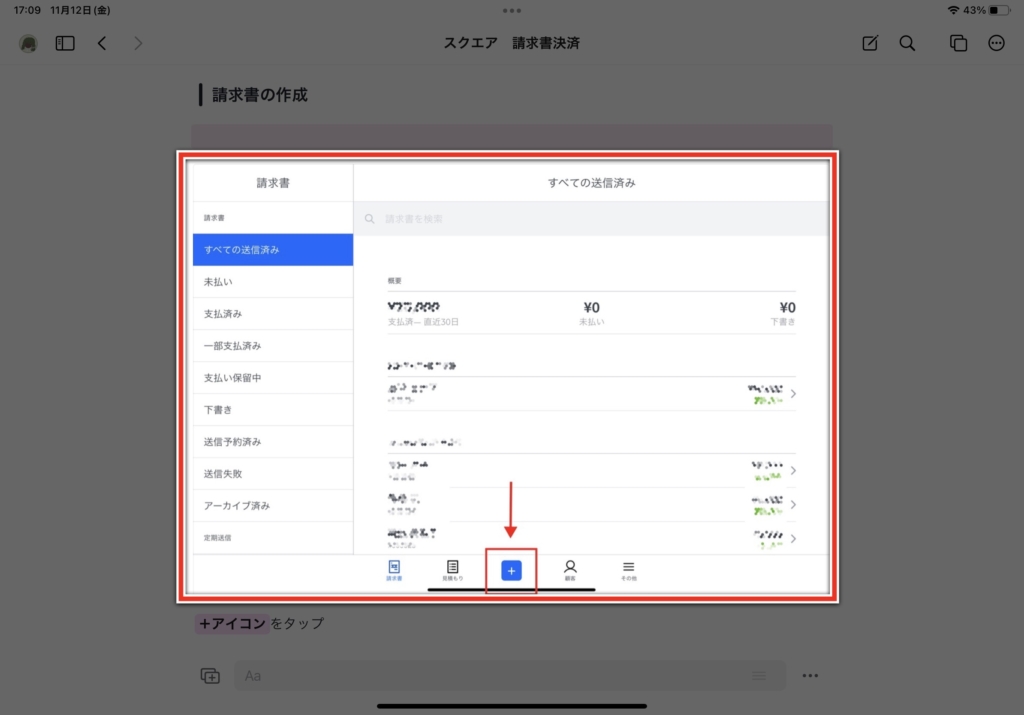
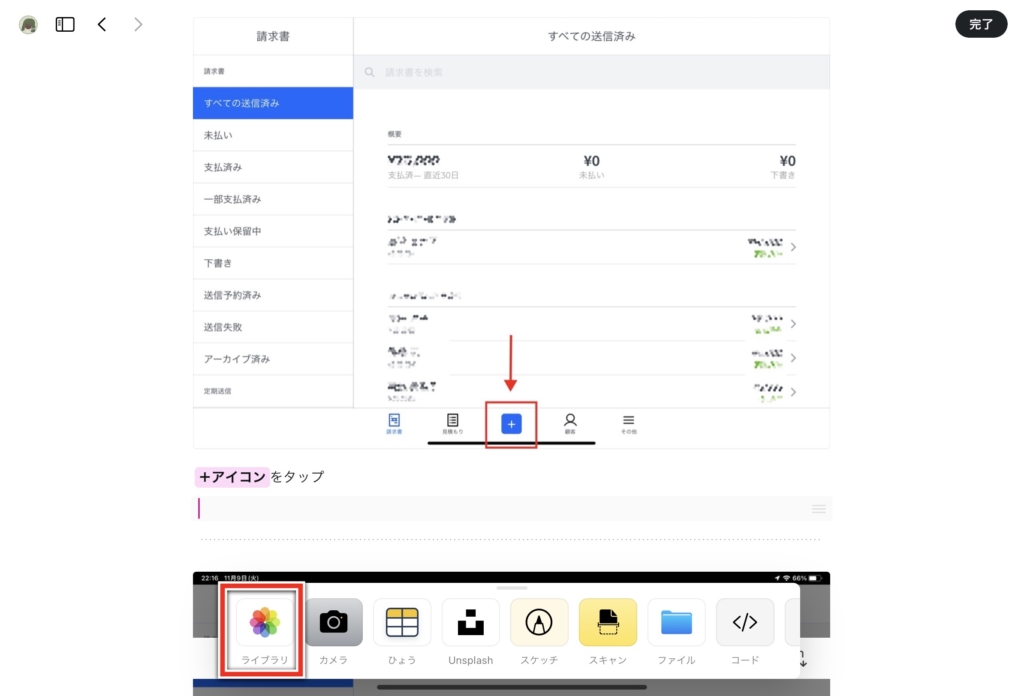
画面下「+」
↓
ライブラリ
画像を挿入

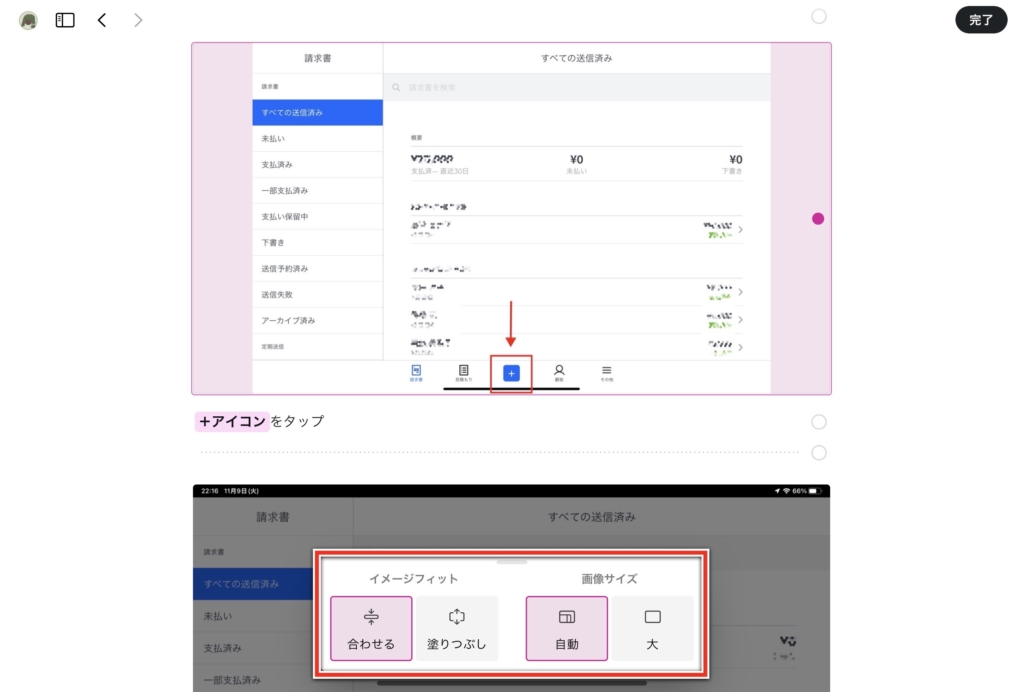
画像は見えやすいように設定します。
| イメージフィット | 合わせる |
| 画像サイズ | 大 |
説明文で大事なところは装飾

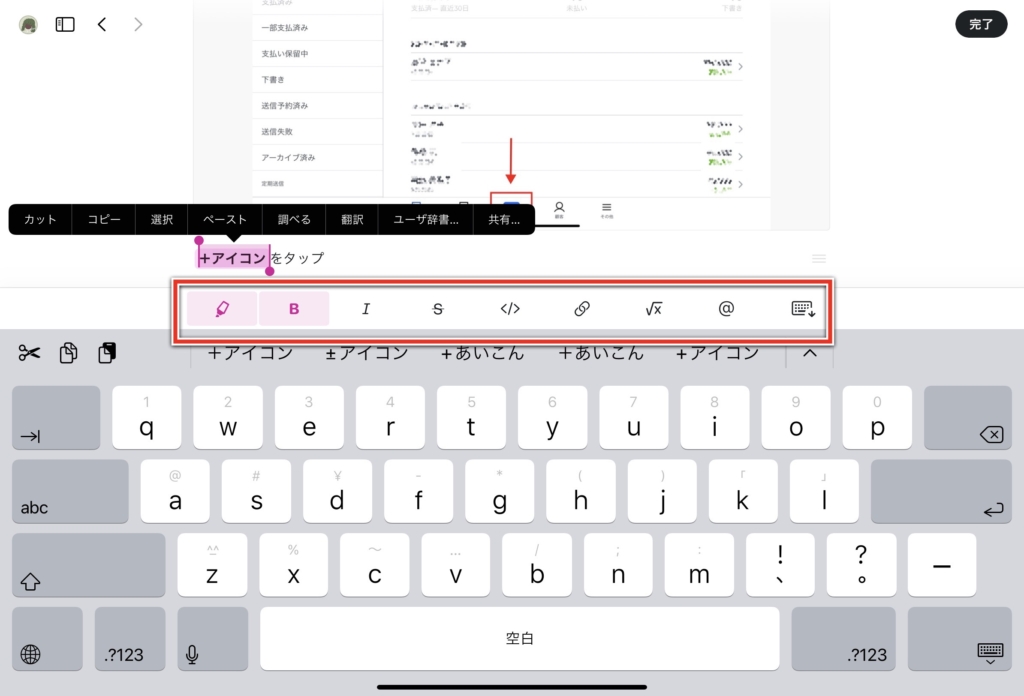
テキストに装飾をします。

装飾したい文を選択
太字にしたりマーカーを使って大事なところは装飾しましょう。

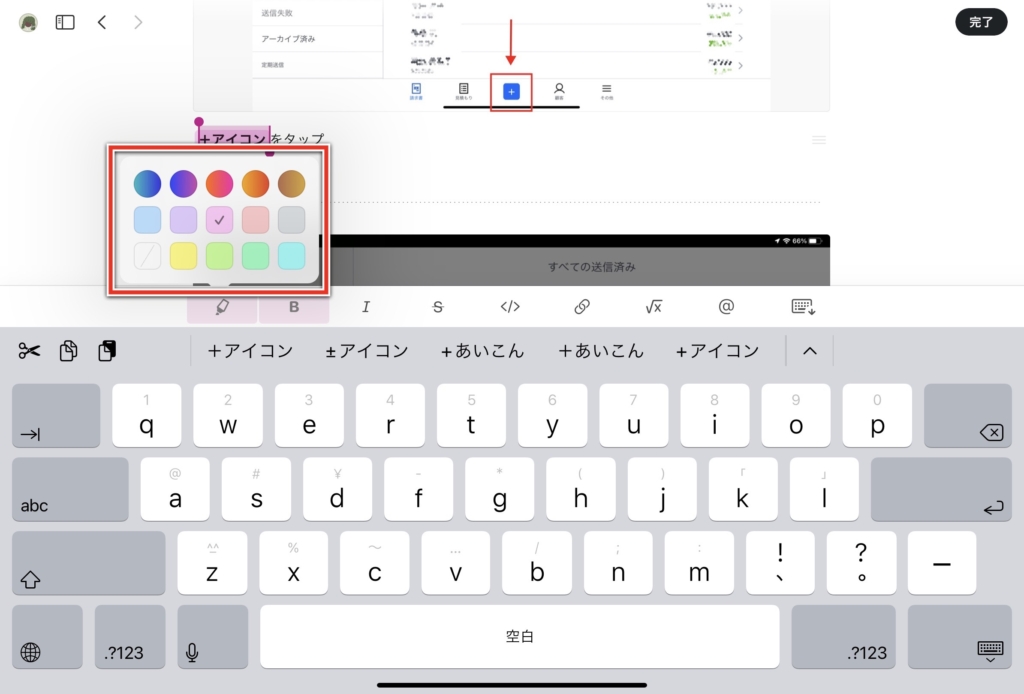
マーカーや文字色は種類があるので好きな色に変えましょう。
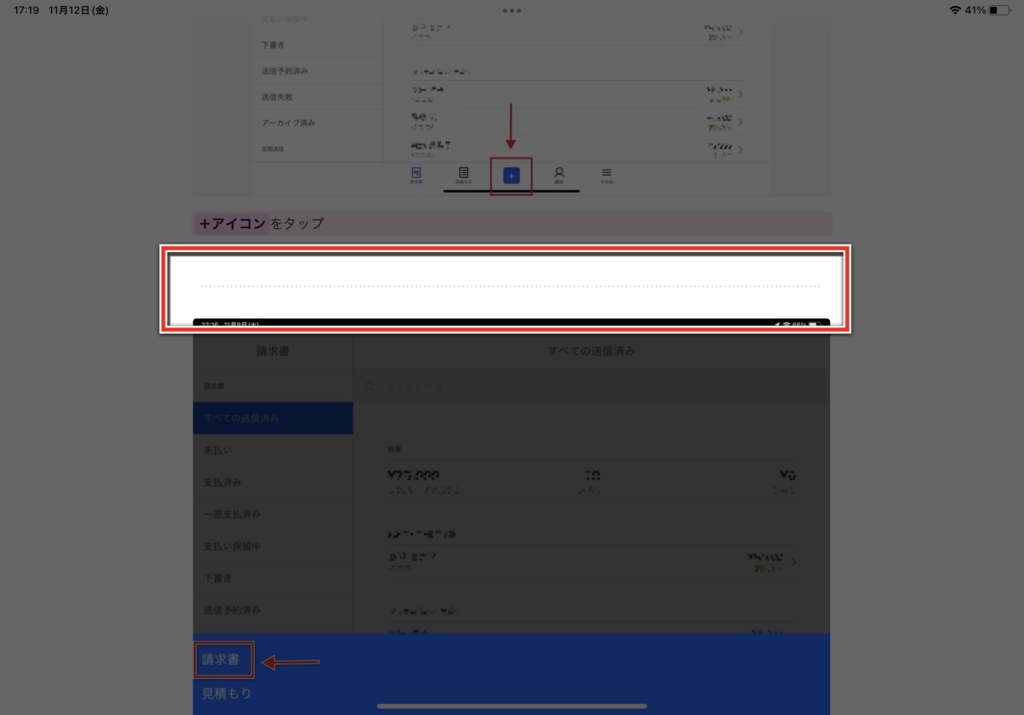
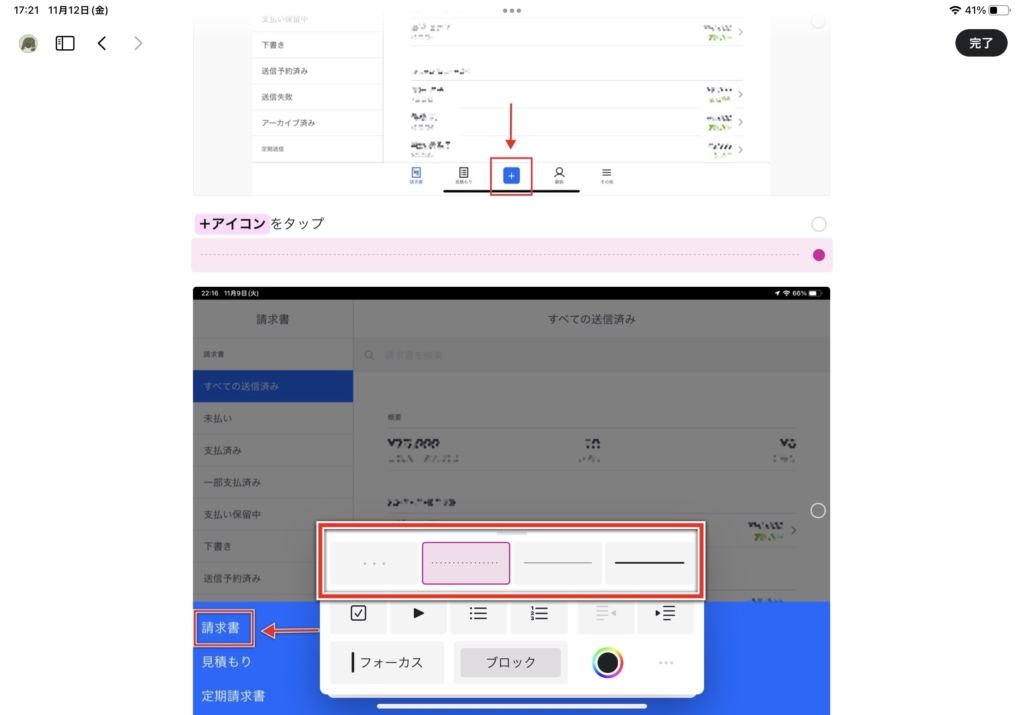
次の工程にいくときはラインを引く

ラインは「-」×3です。

ラインの種類を変更するときは、ラインを選択
↓
スタイル
↓
任意のラインを選択

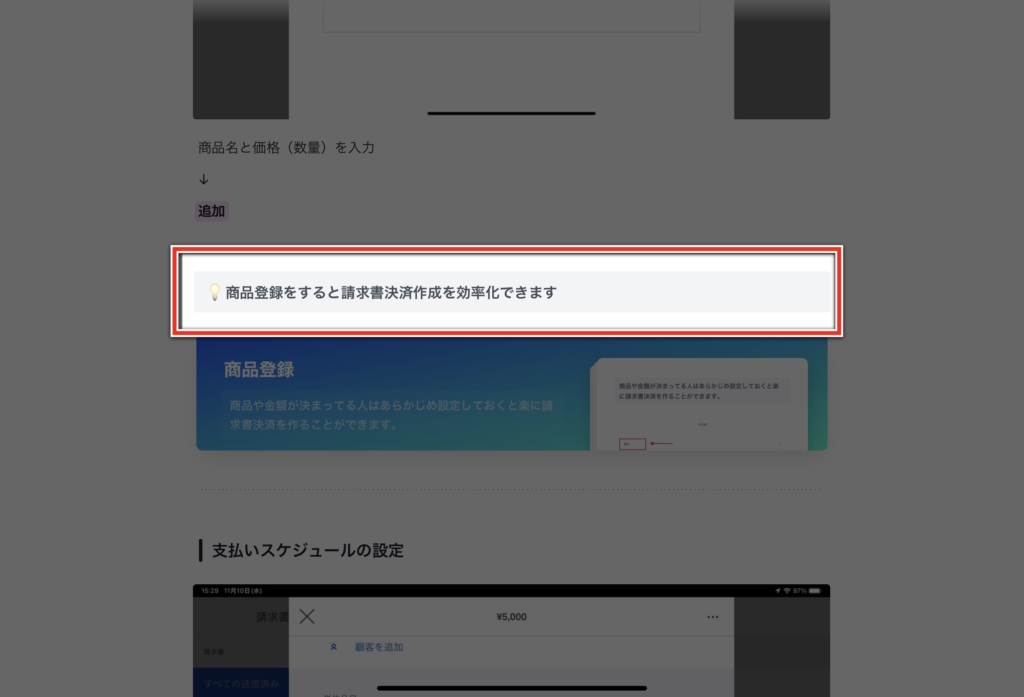
大事なところや補足はブロックを使う

テキストを選択

スタイル
↓
ブロック
↓
色を変更するときはブロックの隣カラーアイコンから
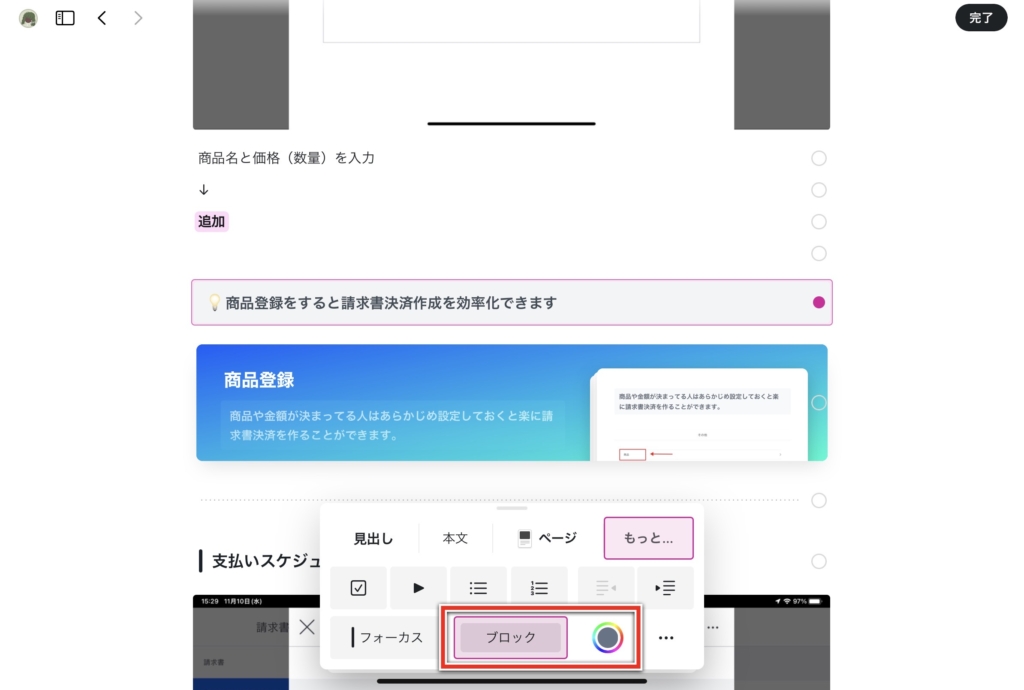
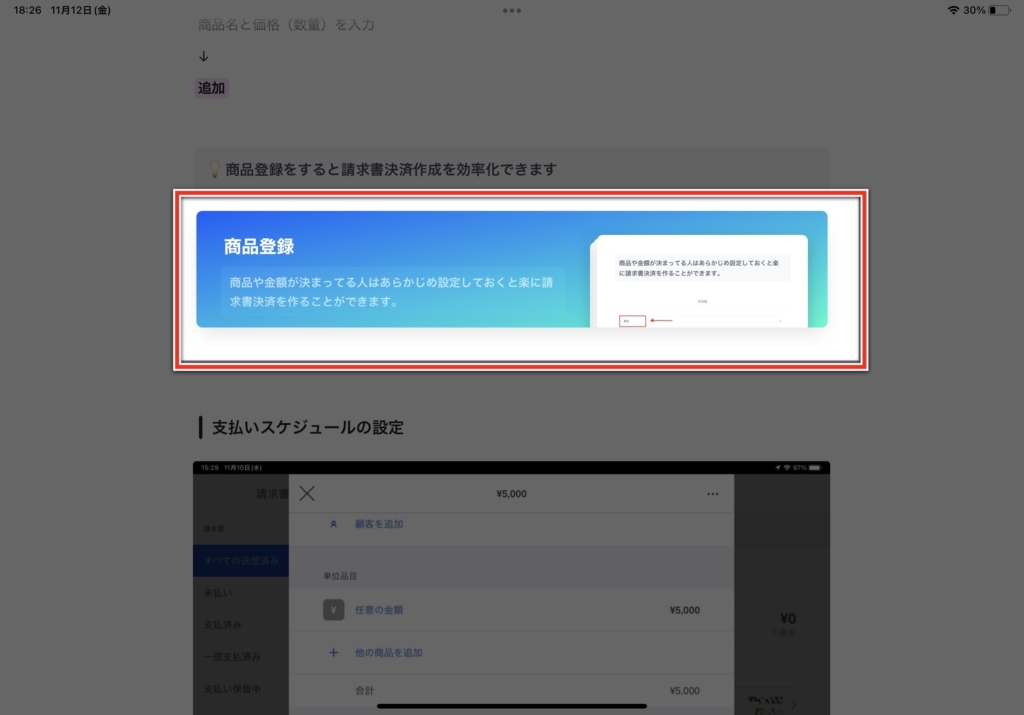
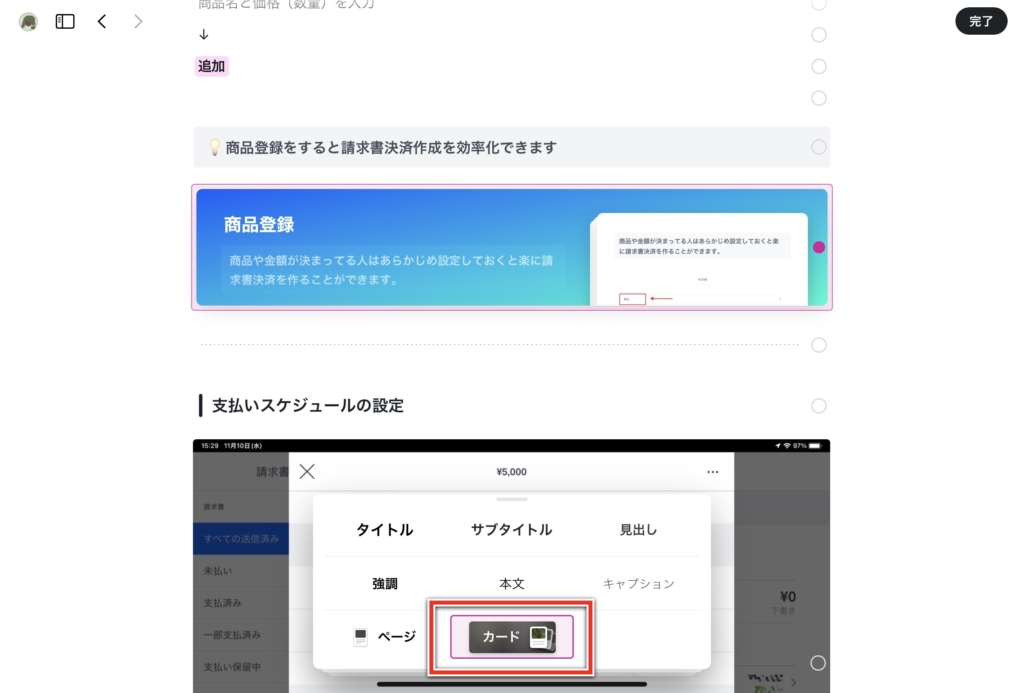
関連したページを途中に入れたいときはカードを使う

ページやグループになっているブロックを選択

スタイル
↓
もっと…
↓
カード
好きな形のカードを選択
ブログで内部リンクを貼るみたいなイメージです!
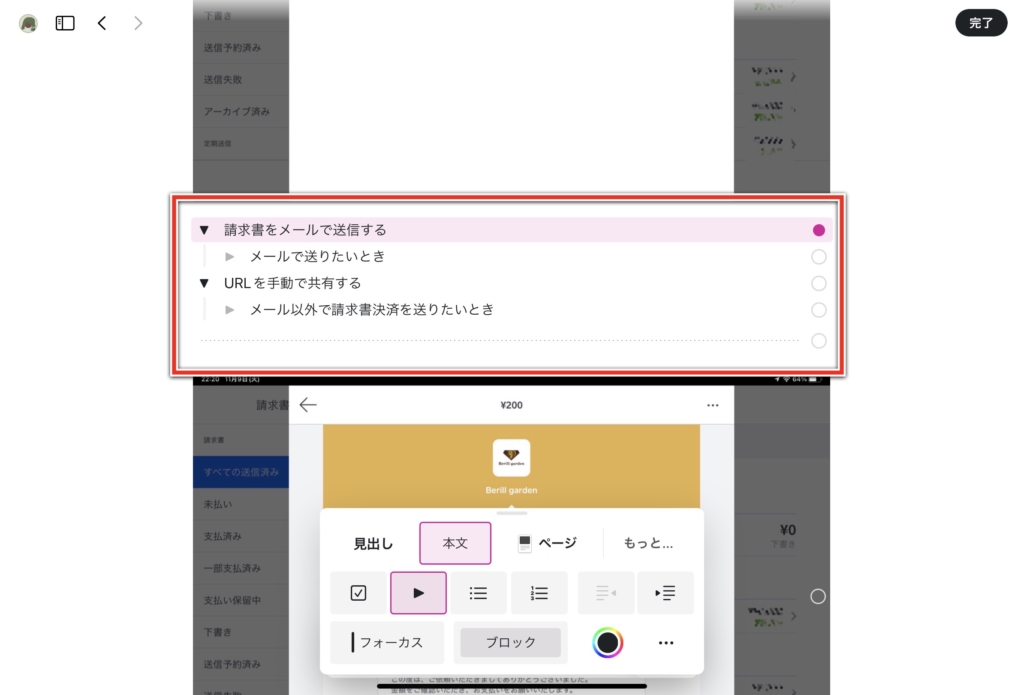
トグルリストを使ってわかりやすく

Notionではトグルリストと言いますがcraftではなんというのでしょう…
この▼のリストを使って、テキストのグループをわかりやすくしてもいいと思います。
テキストを選択
↓
スタイル
↓
▶︎アイコン
こんな感じのマニュアルが出来上がります
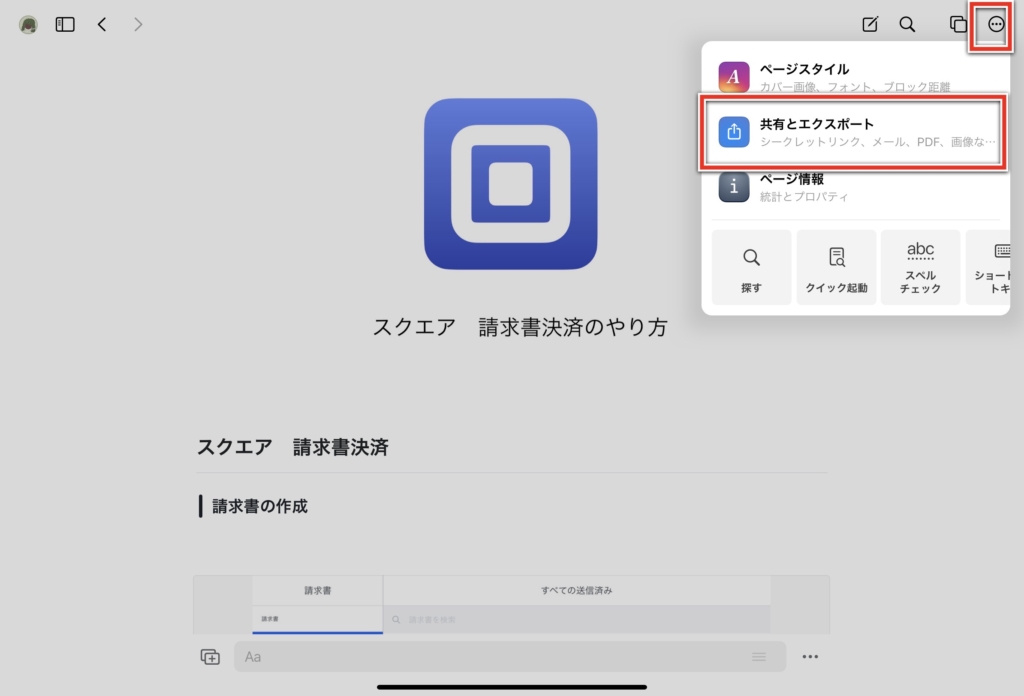
共有リンクをつくる
最後に共有リンクをつくります。

3つ丸アイコン
↓
共有とエクスポート

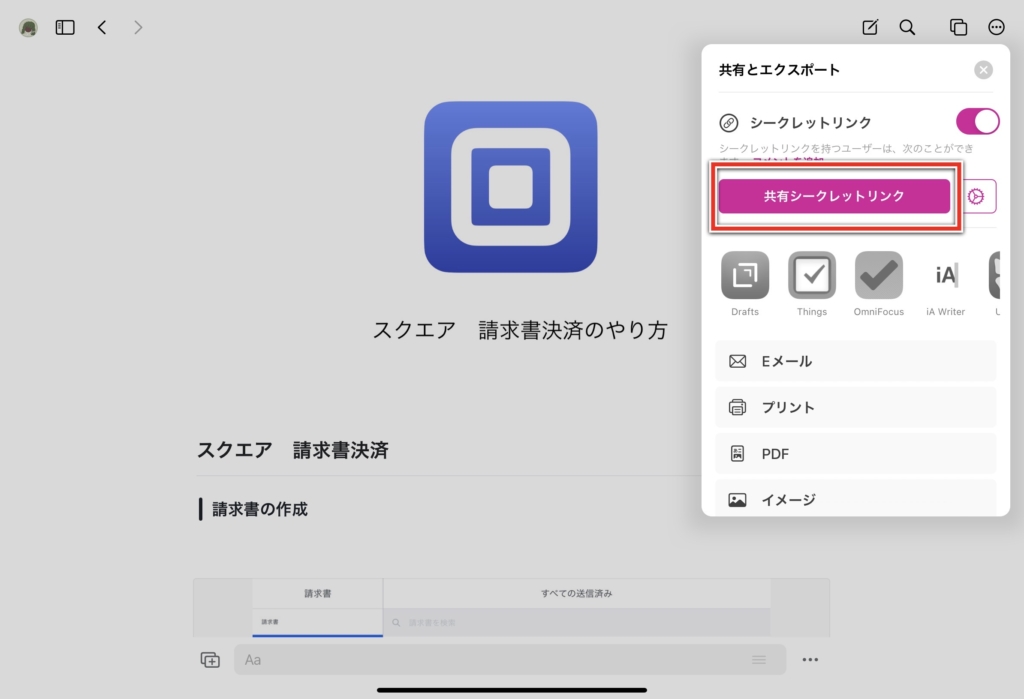
共有シークレットリンク
URLをコピーして共有したい人に送りましょう。
まとめ
こんな感じでつくっていくとわかりやすいマニュアルができます。
ぜひいろいろなマニュアルをつくってみてください!
▼craft関連の記事▼