こんにちは。madoです。
私がよく使っているドキュメントアプリcraft。
いろいろなモノをまとめているのですが、スペースを分けてまとめてみようかと思います。
プライベート用と仕事用などで分けたい方にはオススメなので参考にしてみてください。
あわせて読みたい


ドキュメントアプリ Craft 私なりの使い方
こんにちは。 私は、読書した時に読んだことをまとめたりしているのですが、まとめ場所がなかなか定着せずあちこちにあります。 いいアプリないかと探していましたが、…
もくじ
craft 新規スペース作成

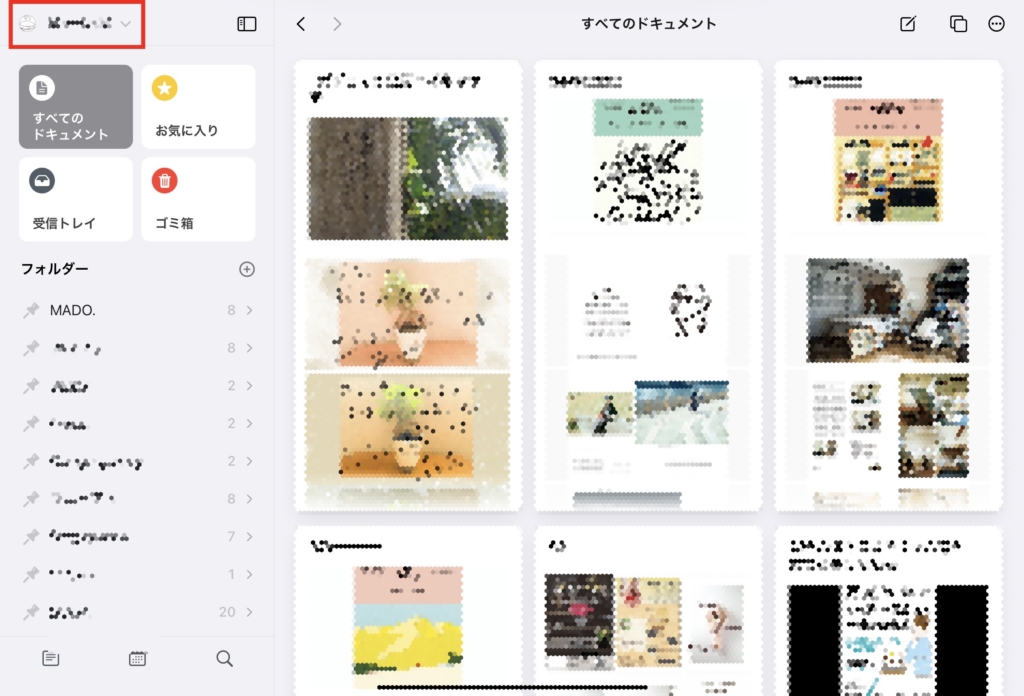
左上のアカウント名を選択

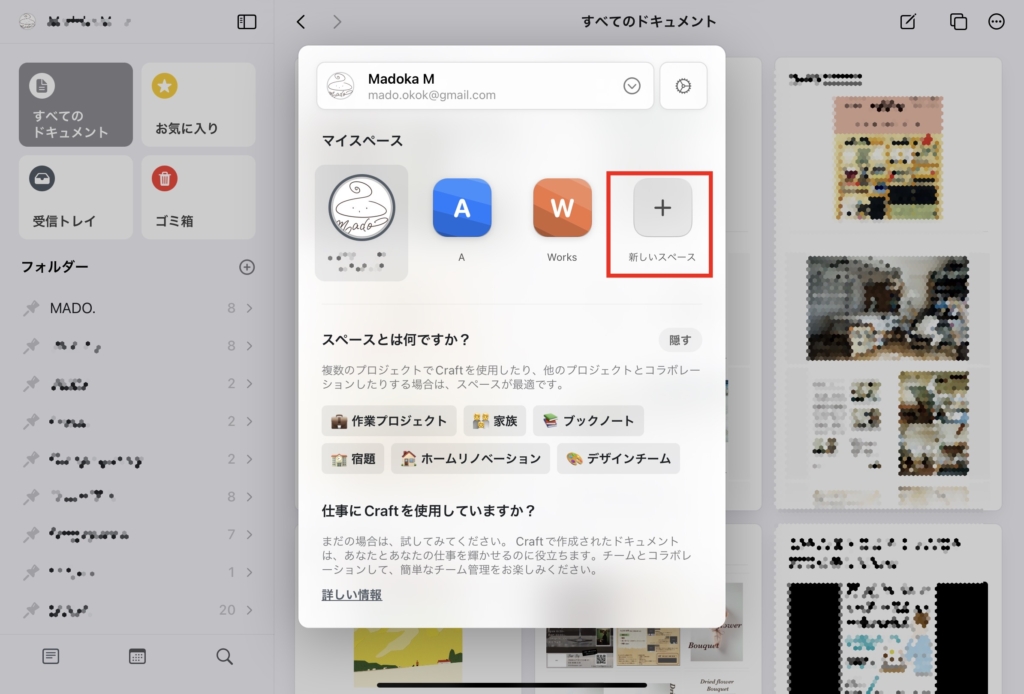
マイスペースから「新しいスペース」を選択

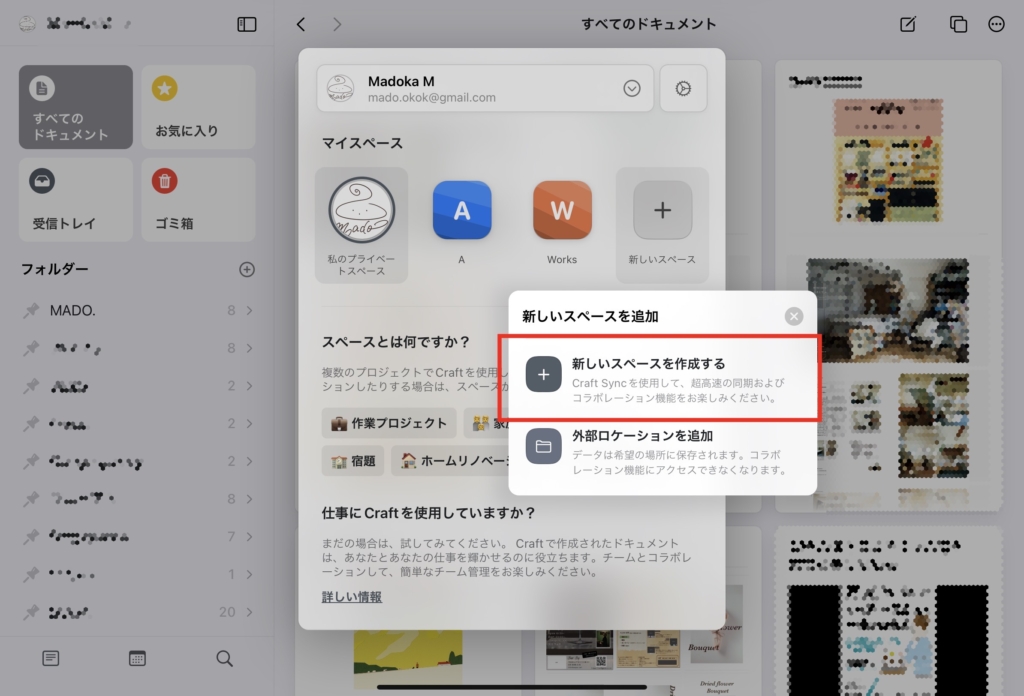
「新しいスペースを作成する」を選択してスペース名を入力

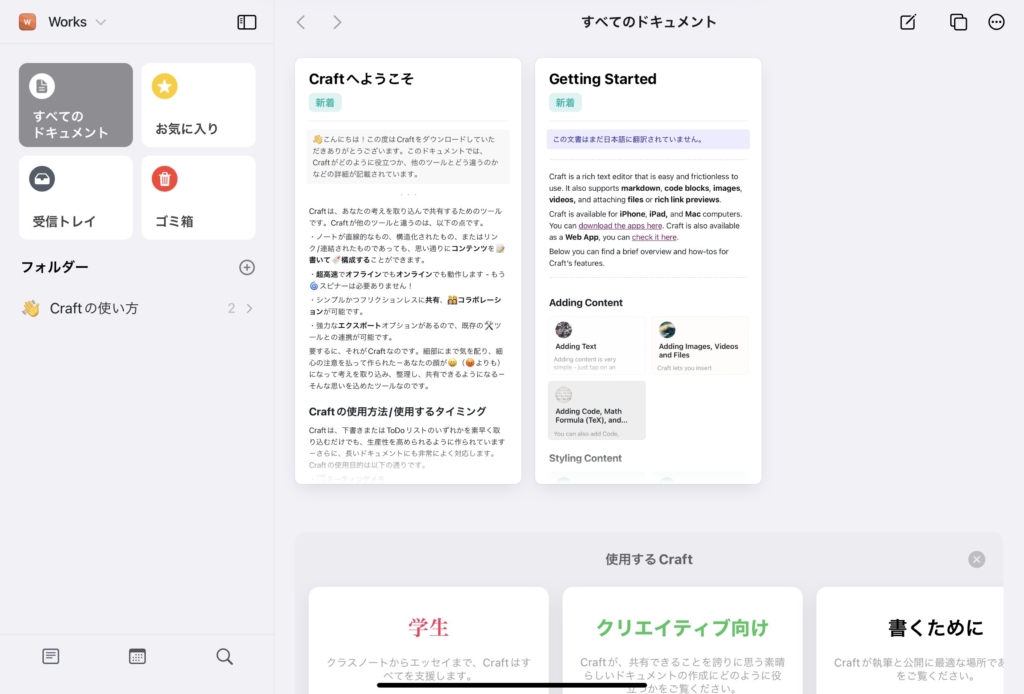
完成。
とても簡単です。
スペースが何個まで作れるかはわかりませんが、作りすぎてもごちゃごちゃになってしまうと思うので、自分の必要な分だけ作ってみてください。
スペースの切り替えもアカウント名から簡単に切り替えられるので楽です。
ついでに便利だと思った機能をご紹介
スペースの作り方が簡単すぎていつも以上に大したことない記事になってしまったので、私が気に入っている便利機能を3つご紹介します。
- @でリンク作成
- シークレットリンク
- /でオプション表示
@でリンク作成

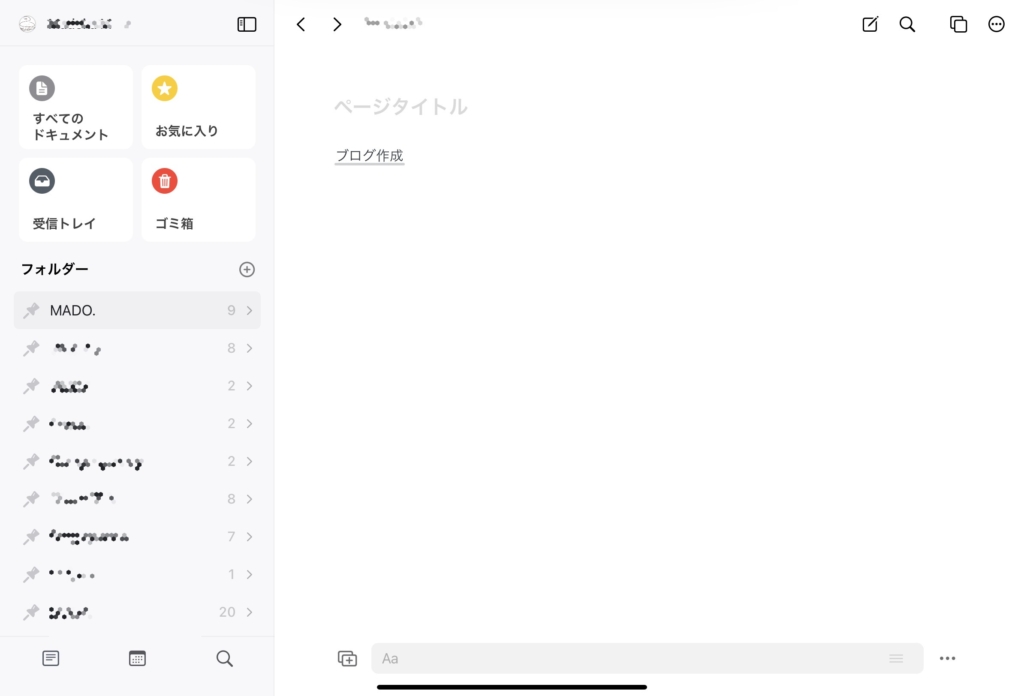
「@」でページをリンクすることできます。
「@テキスト」を入力するとページを選択できます。

このままでシンプルに挿入してもいいし、スタイルを変えてカードにしても良いと思います。
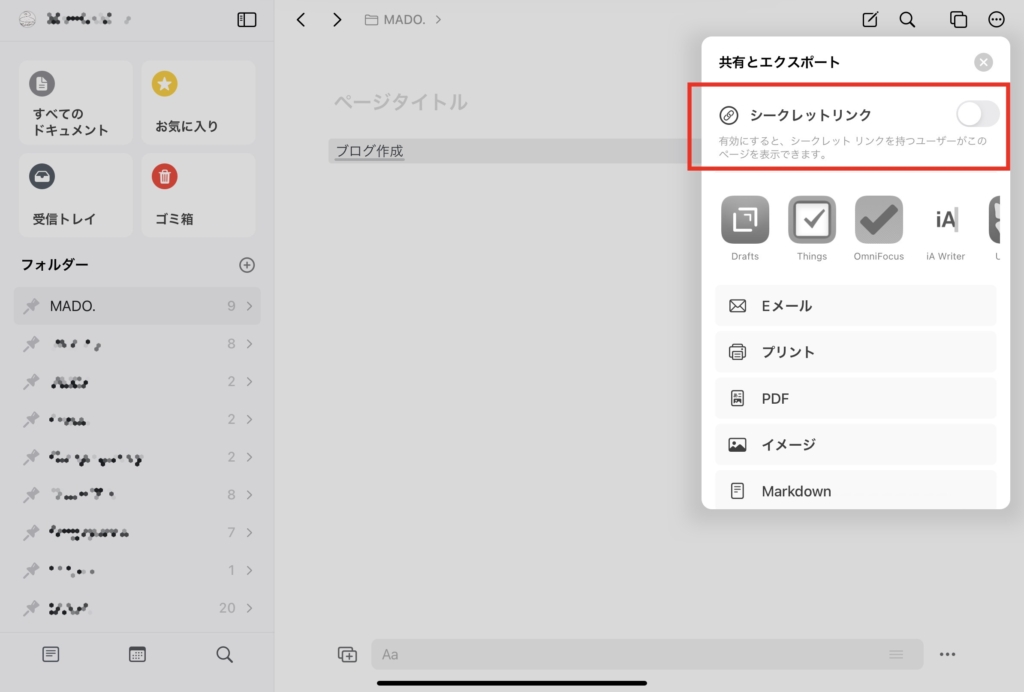
シークレットリンク
共有したいページがあるときに使っています。

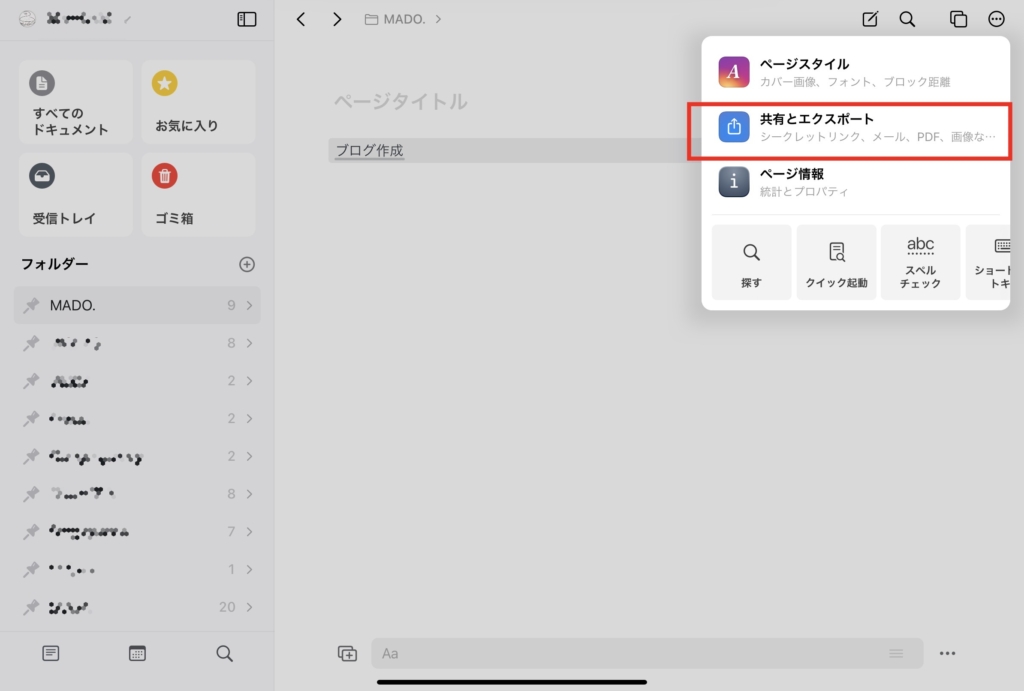
「共有とエクスポート」を選択

「シークレットリンク」をオン
あとはリンクをコピーして共有します。
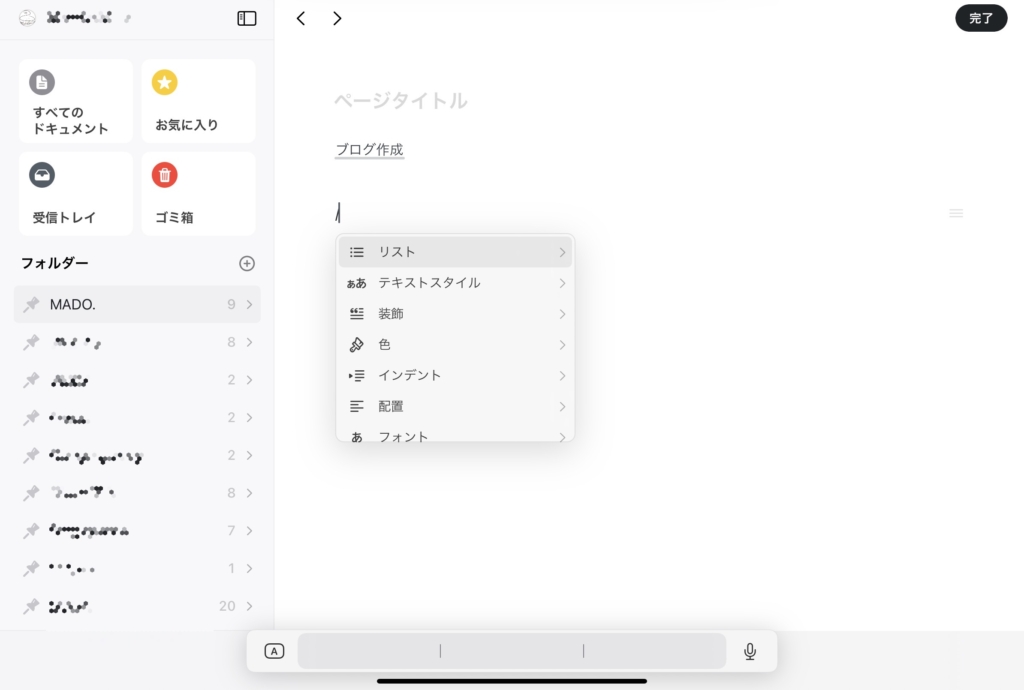
/でオプションを素早く表示

「/」を入力するとオプションを表示します。
これ個人的に結構楽です。
craft関連の記事まとめておきます
あわせて読みたい


NotionとCraftどっちがいい!?私はどっちも使う!
NotionとCraft。 みなさん、どちらを使っていますか? 私は併用して使っています! というわけで今回は、NotionとCraftをどう使い分けているのかご紹介します! Notion…
あわせて読みたい


【アプリ】craft Proにしたよ!無料と有料の違いについて。
少し前に、CraftをProにしました。 全部の機能を使いこなしているわけではありませんが、より快適になったのでご紹介します。 ▼craftの活用方法はこちらの記事をみてね▼…
あわせて読みたい


craftでスクエア請求書決済のマニュアルつくったよ。
こんにちは。mado.です。 私は、スクエアのクレジット決済システムを使っているのですが、請求書決済のマニュアルをcraftで作成しました。 ここでスクエアってなに?と…
あわせて読みたい


craftのweb版使ってみたよ。
こんにちは。mado.です。 突然ですが、私の今の悩みはPCの容量が少ないことです。 購入した頃は納得していたのですが、どんどん使っていくうちにやりたいことが増えて、…