こんにちは。madoです。
最近は、アイキャッチ画像や楽に作りたいモノはCreativeCloudExpressを使っていますが、Canvaで作業する場合もあります。
今回は、普段CCExpressを使っている私が、どんなときにCanvaを使うのかご紹介します。

図形が自由に変形させたいとき
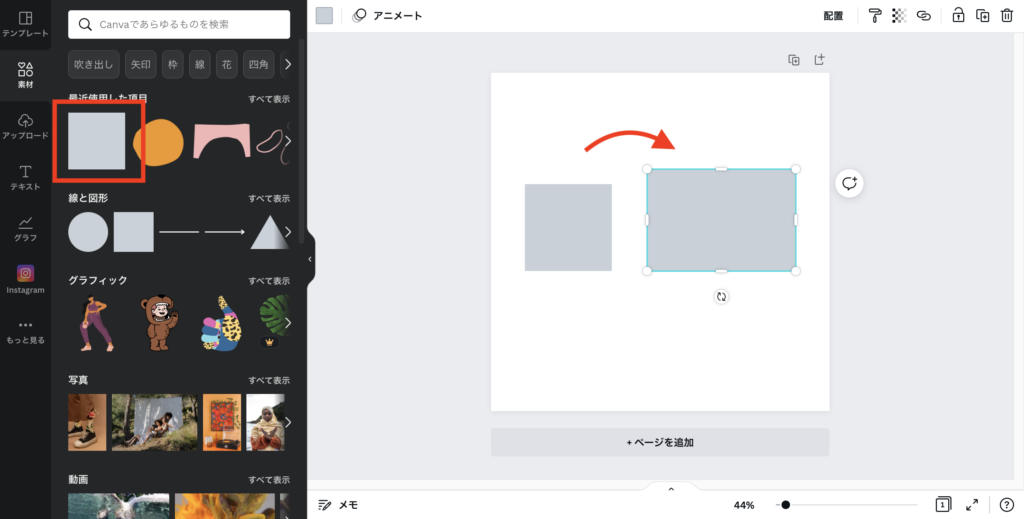
CCExpressは図形の大きさを変えることができますが、正方形を長方形にするなど自由に変形させることができません。
Canvaでは変形できるので、自由に図形を使えるので便利です。
2022/4/3追記

その代わりCCExpressは、図形の数は多いです。


モックアップを使いたいとき
Canvaは簡単にできるモックアップ機能がついています。
モックアップ画像とは、例えばPC画面の部分に別の画像を合成させている画像のことです
やり方をご紹介します

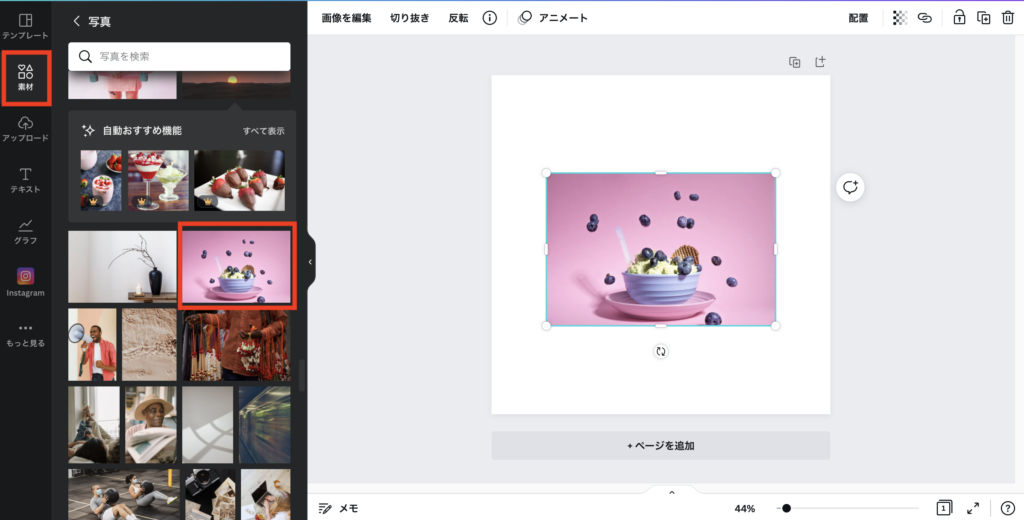
まず、任意の画像を選択

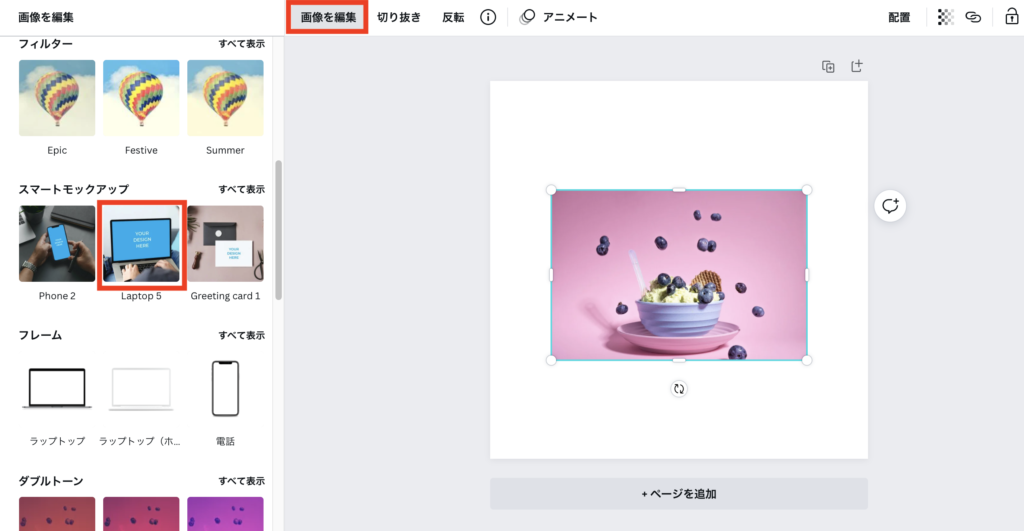
画像を選択した状態で「画像を編集」を選択
↓
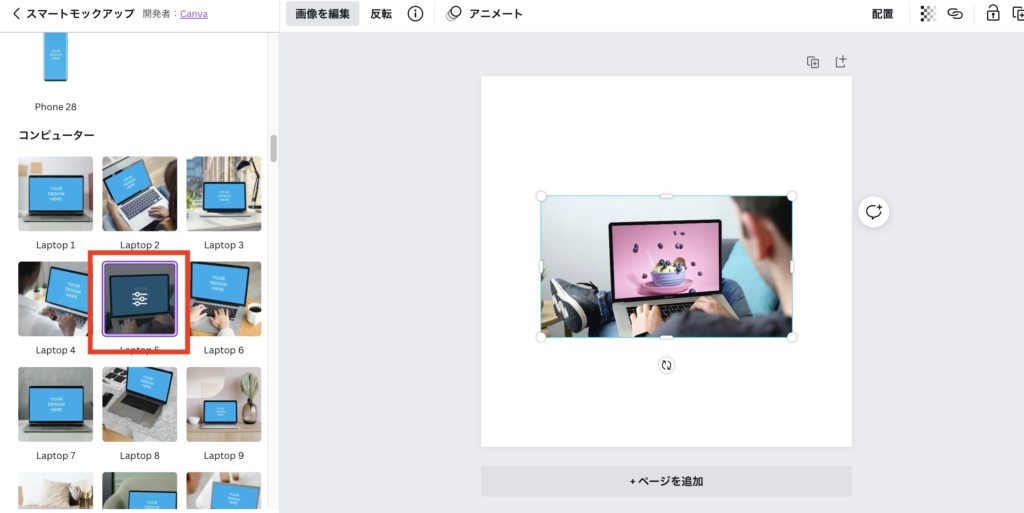
「スマートモックアップ」から任意の画像を選択

こんな感じで合成されました。
Photoshopでもできることですが、Canvaだとこの作業がとても楽にできます。
CCExpressではモックアップ機能がまだないので、モックアップ画像を作りたいときはCanvaをよく使いますが、CCExpressはモックアップに使えそうなお洒落画像はたくさんあります。

継続してつくっているモノのイメージを変えたくないとき
例えば、インスタ画像などの作成で、CanvaからCCExpressに変えてしまうとイメージが変わってしまうことがあります。
できることは似ていますが、やっぱり素材が違うので制作したものも変わりますよね。
イメージを変えたくないものは元々使っていたCanvaを継続して使っています。
個人的には
- Canvaはお洒落かわいい
- CCExpressはお洒落スタイリッシュ
みたいなイメージがあります。

多分、しばらくは並行して使うと思う
今回は、CCExpressを使っている私がいつCanvaを使うのかご紹介しました。
もっとCCExpressでできることが増えてほしいです!
でも、個人的にはCCExpressの方が好みのお洒落画像が作成できるので比重高めで使っていきます。
CCExpressは無料でも使えます(*´艸`*)