こんにちは、madoです。
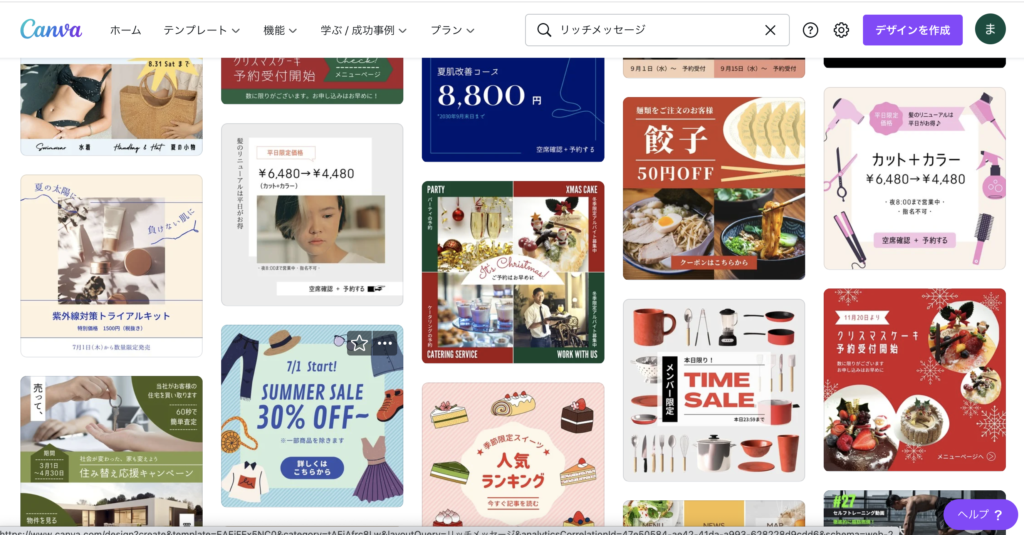
LINEのリッチメニューをつくるときは、Canvaのテンプレートからカスタマイズすると、使いたい分割のデザインがあって便利です。

ただ、Creative Expressでもつくってみたくなったのでつくってみました。
もくじ
Adobe Creative ExpressでLINEリッチメッセージをつくる手順
今回は、こんなデザインをつくってみました。

サイズは1040px×1040pxの4分割のタイプです。
それでは、やっていきましょう。

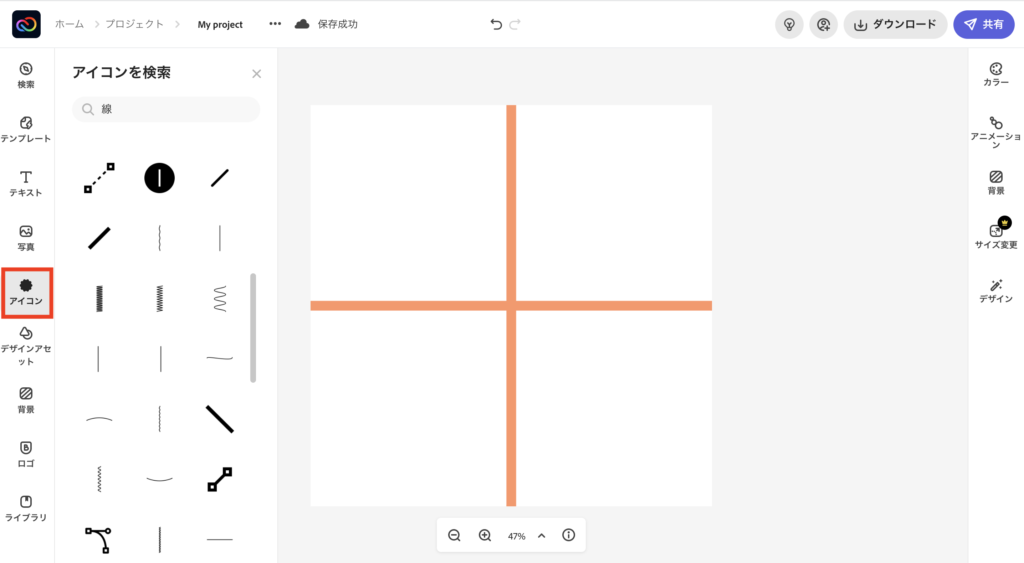
アイコンから「線」を選択して枠をつくる。
サジェストに合わせて配置すればバランス良く配置できます。

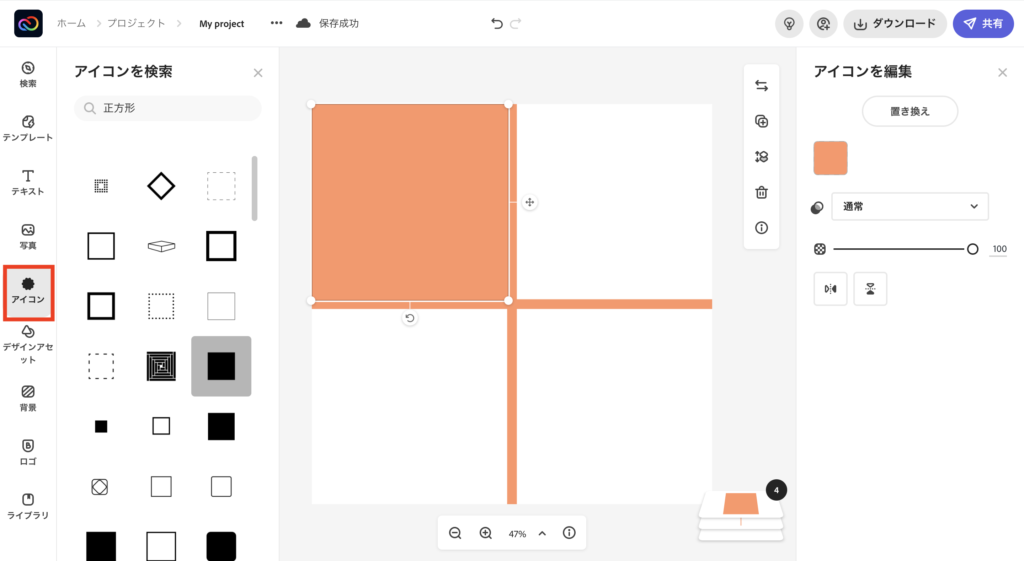
「アイコン」から正方形を選択して、4枚配置。

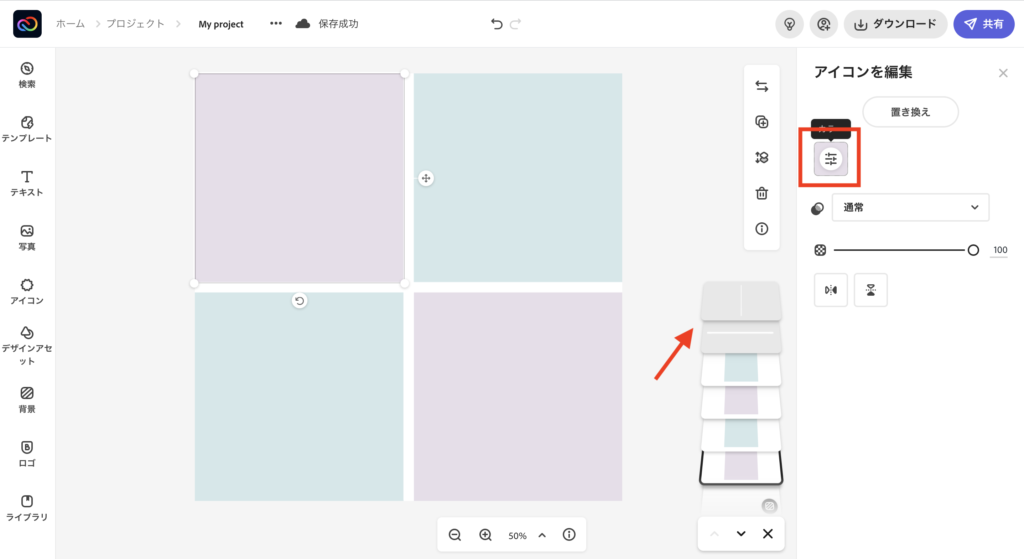
線と正方形に色をつけるとこんな感じになります。
カラーの変更は、変更したいアイコンを選択して画面右側から。
線は、正方形よりも重ね順を上にしましょう。

真ん中にリッチメッセージの説明を入れる部分をつくります。
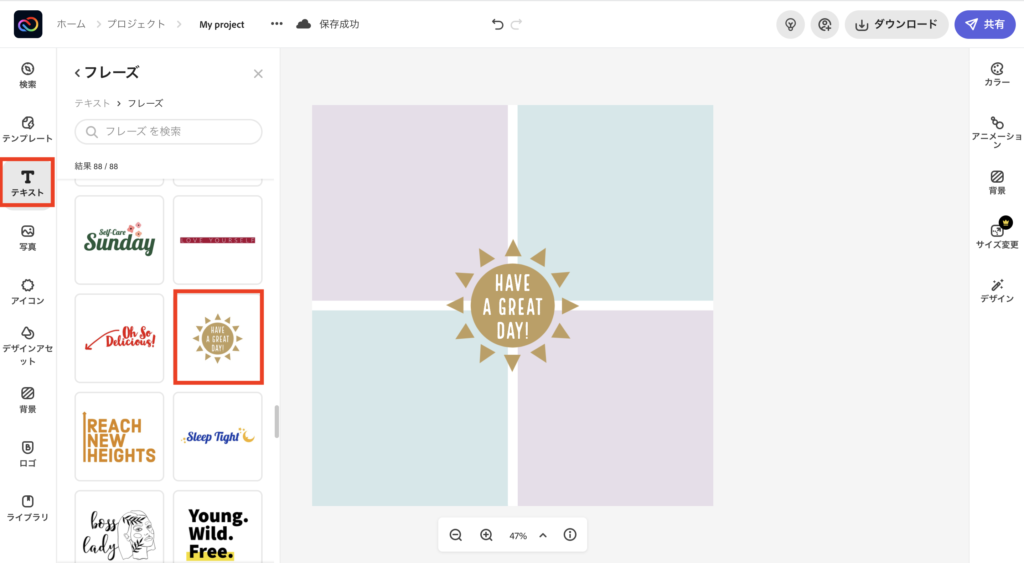
「テキスト」のテンプレートから太陽のロゴを選びました。
このロゴはアイコンにもあるものです。
あわせて読みたい


Canvaと似てる!?新ツールAdobeCreative Cloud Expressの機能!
こんにちは。mado.です。 先日Adobeが新しく発表したCreative Cloud Expressについてご紹介していきます! 似ているツールとして、今人気のあるCanvaというツールとの比…

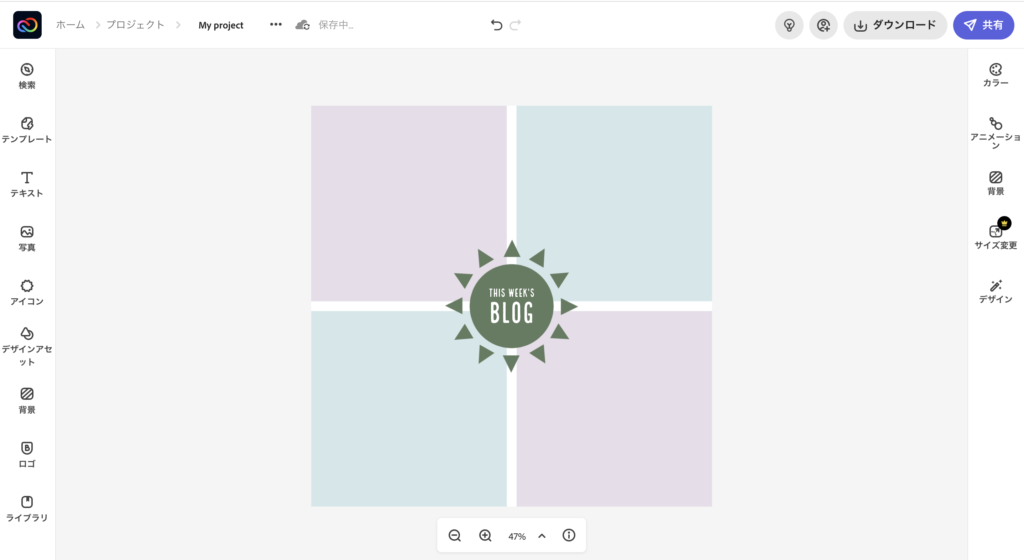
太陽アイコンのカラーと文字を変更します。
アイコンと文字はグループ化されていますが、ダブルクリックすると単体で選択ができます。
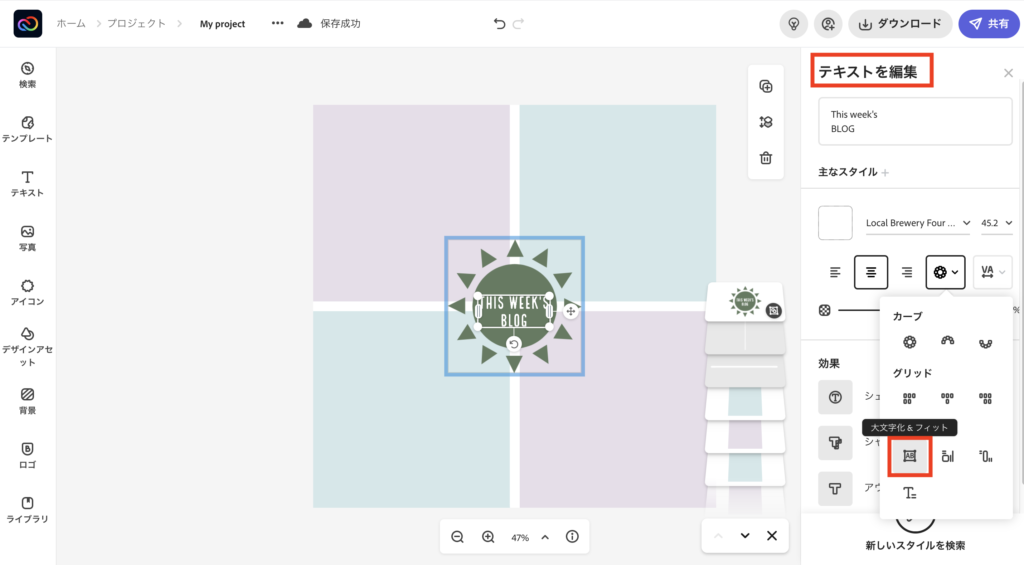
文字は、入力したら「大文字化&フィット」を選択

文字が段になっていても、両端が揃うように設定できました。

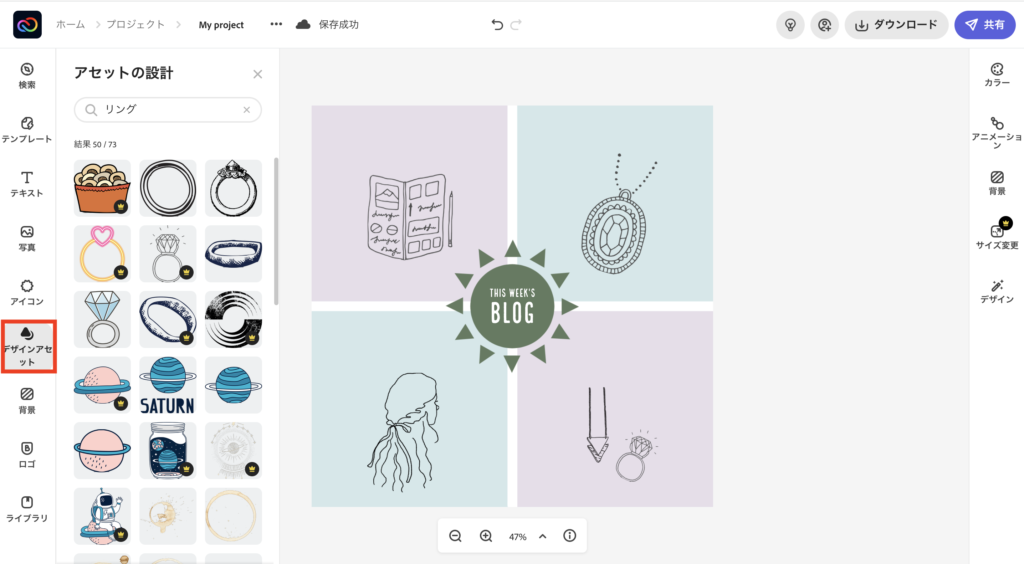
「デザインアセット」からブログの内容に近いデザインを挿入。

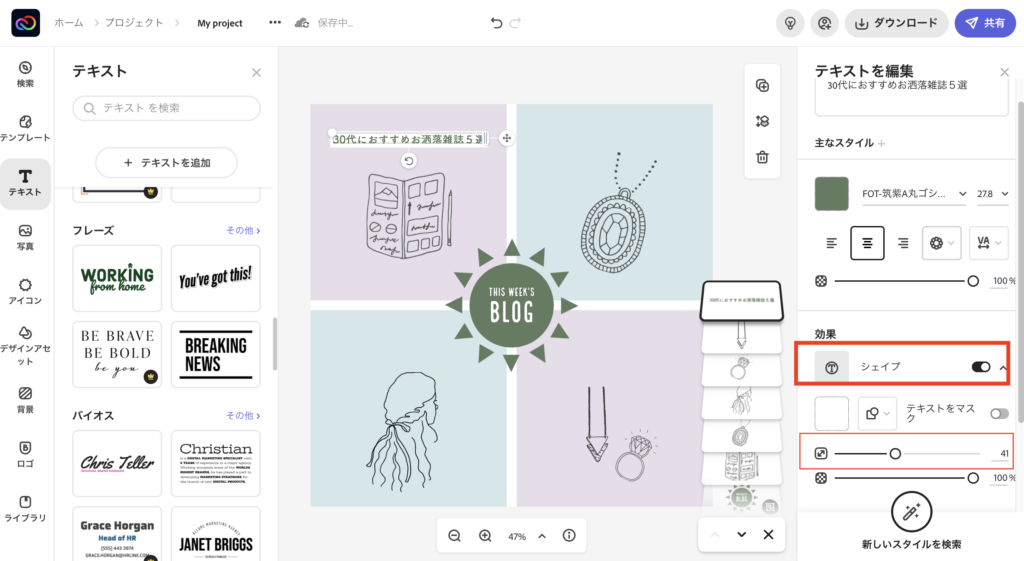
最後にブログタイトルを「テキスト」で入力します。
文字に背景をつけるときは「シェイプ」から選択
カラーや幅も変更することができます。

配置のバランスを整えたら完成。
あわせて読みたい


普段CCExpress使ってるけどCanva使うときもあります。
こんにちは。madoです。 最近は、アイキャッチ画像や楽に作りたいモノはCreativeCloudExpressを使っていますが、Canvaで作業する場合もあります。 今回は、普段CCExpres…
まとめ
CreativeExpressは、Canvaとはまたちがったデザインがたくさんあります。
無料で使うこともできるので、併用して使っても良いと思います!
ぜひ、使ってみてね
Express関連の記事
あわせて読みたい


AdobeCreativeCloudExpressで背景透過も超簡単
こんにちは。mado.です。 Adobe 超ワンクリックで綺麗に背景透過ができたのでご紹介します。 【ワンクリックで背景透過】 テンプレートを選んで「追加」 写真を選択 「…
あわせて読みたい


AdobeCreativeCloudExpressでInstagramストーリーもかわいくつくれるよ。
こんにちは。mado.です。 Canvaより使う頻度がかなり多くなったAdobeCreativeCloudExpress。 Instagramのストーリーもステッカーを使えば簡単に可愛くつくれるので、つ…











コメント